Create a uDeploy Component and Component process
What is uDeploy components?
Components contain artifacts and processes. Components represent deployable items/artifacts along with user-defined processes for deployments into agents. Deployable items, or artifacts, can be files, images, databases, configuration materials, or anything else that is associated with a software project.
When you create a component, you identify the source and define how the artifacts are brought into IBM UrbanCode Deploy.
Artifacts can come from a number of sources:
- File systems,
- build servers such as IBM® UBuild, Jenkins, and many others.
- Artifactory / Nexus
After you define the source and processes for a component, you import its artifacts into the artifact repository, CodeStation. Artifacts can be imported automatically or manually. By default, a complete copy of the content is imported into CodeStation. Each time a component is imported, including the first time, it is versioned. Versions can be assigned automatically by IBM UrbanCode Deploy, applied manually, or come from a build server.
What is component processes?
Components have component processes.
- A component process is a series of user-defined steps that operate on the component or its artifacts.
- Each component has at least one process and can have several.
- A component process can be as simple as a single step or contain numerous relationships, branches, and process switches.
- Steps can manipulate files, run system commands, set properties, pass information to other steps, and run programs.
- Steps are provided by automation plug-ins.
- Component processes are created with the process editor. The process editor is a visual drag-and-drop editor that lets you drag process steps onto the design space and configure them as you go. As more steps are placed, you visually define their relationships with one another.
How to create uDeploy component?
- To create the helloWorld component:
- Click the Components tab and then click Create Component. In the window that opens, you define the component and specify the location of the artifacts for it.
- In the Name field, type helloWorld.
- In the Source Configuration Type list, select File System (Versioned). This parameter defines the type of artifacts the component uses. All artifacts in a component share the source type. The File System (Versioned) type looks for the artifacts on the file system.
- In the Base Path field, specify the location of the helloWorld folder that you created earlier, such as /home/user1/artifacts/shared/helloWorld. The File System (Versioned) source type considers directories in the specified folder as representations of component versions. For this reason, make sure that you specify the helloWorld directory and not the helloWorld/1.0 directory.
- Accept the default values for the other fields on the page. The Preserve Execute Permissions and Import Versions Automatically check boxes are cleared and the Copy to CodeStation check box is selected. The Default Version Type is set to Full.
- Click Save.
- Create a component property. A property is user-defined parameter that can be set at design time or run time. Properties can be defined for components, processes, applications, environments, and other product elements. Here you set the property on the component, but in situations where multiple components share the property, you might set the property value on the environment instead of setting it on every component.
- On the "Component: helloWorld" page, click the Configuration tab and then click Component Properties.
- Click Add Property.
- In the Edit Property window, name the property something like helloHome.
- In the Value field, type the name of the directory that you created to hold the component artifacts, for example c:\helloWorld. The component process uses this property later to identify the target location for the component artifacts.
- Click Save.
- Import the component version:
- Click the Versions tab.
- Click Import New Versions. The server creates a version of the component that is based on the folder in the helloWorld folder, and imports the files in the helloWorld/1.0 directory. In this case, the server creates a single version of the component that is based on the helloWorld/1.0 folder. If other folders were in the helloWorld directory, they too would be imported and versions would be created from them.
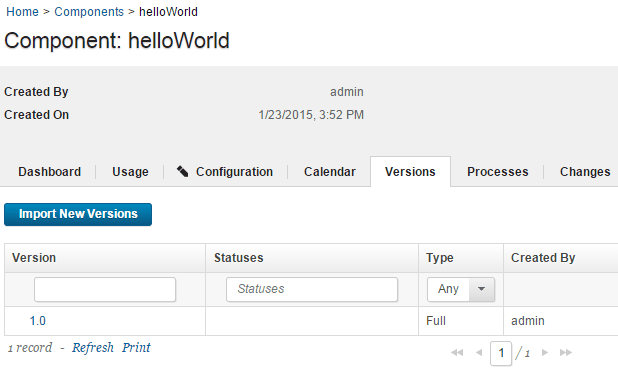
- Verify that the list of versions includes version 1.0 of the component, as in the following figure:
- Click the version name, 1.0.
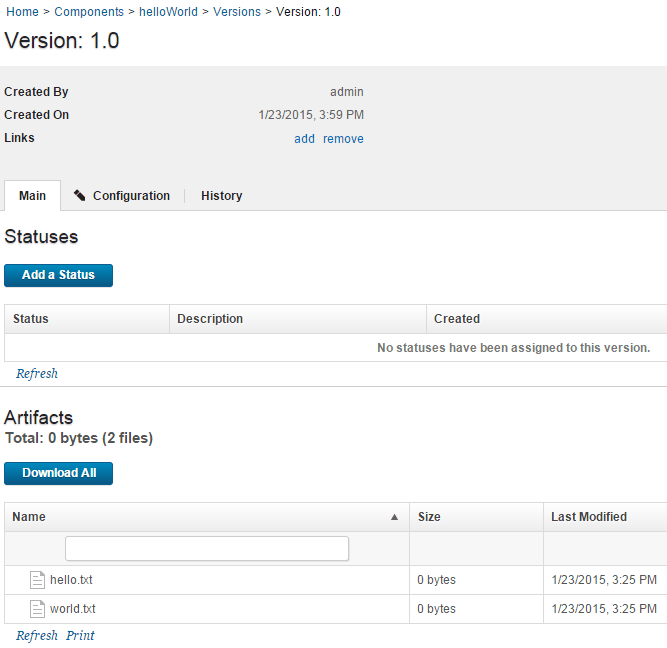
- Verify that the list of artifacts includes the files in the helloWorld/1.0 directory, as in the following figure:
The helloWorld component is ready to use.
How to create uDeploy component process?
- Define the component process:
- On the "Component: helloWorld" page, click the Processes tab, and then click Create Process.
- In the Create Process window, type helloProcess in the Name field.
- In the Process Type list, select Deployment. This list has other options for processes that uninstall or configure components.
- Accept the default values for the other fields, and click Save. The Default Working Directory field becomes the folder that the agent uses to do its work, such as downloading artifacts and creating temporary files. For the tutorial, the value becomes \agent_install\var\work\helloWorld.
The process is listed on the Processes pane.
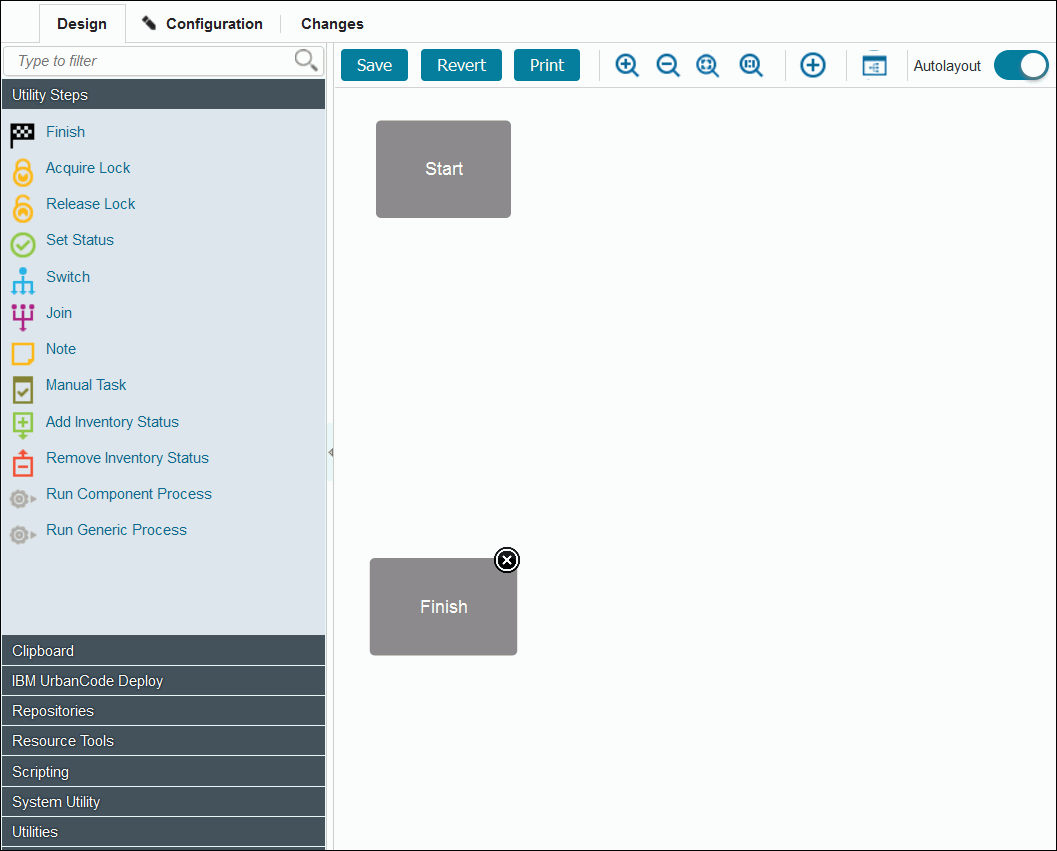
- From the list of processes, select helloProcess. The process opens in the process editor. The process editor lists plug-ins and steps. The required Start and Finish steps represent the beginning and the end of the process and are automatically placed on the design area. You add steps to the process by dragging them onto the design area and arranging them between the Start and Finish steps.
- Add a step that removes files from the working directory. To ensure that the agent works with the most recent files, remove files that remain from previous work:
- In the Step Palette pane, click Utilities.
- Click and drag the Delete Files and Directories step to the process editor. Click the edit properties icon
 , and the Edit Properties window opens, showing the properties for the step. Some of these properties are unique to the step, and others are the same for all steps.
, and the Edit Properties window opens, showing the properties for the step. Some of these properties are unique to the step, and others are the same for all steps.
- In the Name field, specify a name, for example, Clean work space.
- In the Base Directory field, specify a single period (.). This value resolves to the folder that you specified as the agent working directory.
- Click the Include field, and in the Edit Text box, specify an asterisk (*); then, click Save. This parameter instructs the agent to remove all files in the working directory.
- Accept the default values for the other properties, and then click OK.
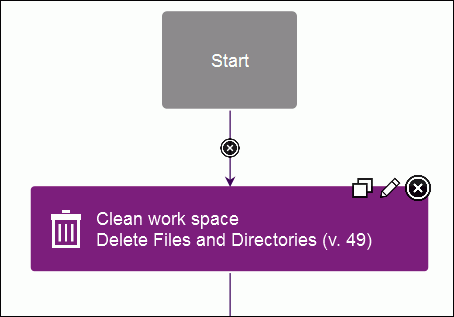
The new step is displayed in the design area. Each step has two icons at the upper-right corner of the step. Click the Edit icon  to reopen the Edit Properties window where you can modify the step properties. Click the X icon
to reopen the Edit Properties window where you can modify the step properties. Click the X icon  to delete the step and connections to or from it.
to delete the step and connections to or from it.
The Start and Finish steps are automatically connected to the step.
- Optional: If the process step became disconnected from the Start and Finish steps, connect the Start step to the Clean work space step. Beginning with Start, the connections between steps determine the process flow. You can define connections as you place steps or later.
- Add a step to download the latest version of the component artifacts from the CodeStation repository. The Download Artifactsstep is used in most deployment-type processes. This step downloads the specified version of the component artifacts to the agent's recently cleaned working directory. When you run the process, specify which version of the component artifacts to use.
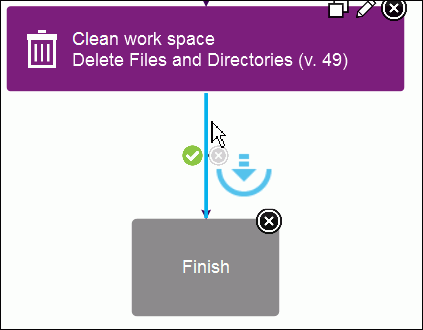
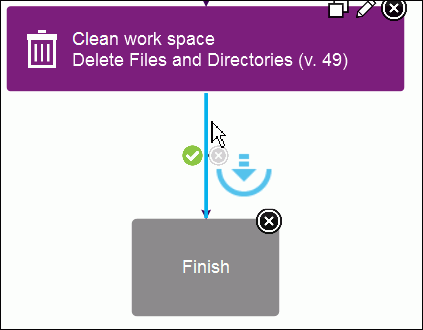
- Click Repositories, and under Artifact/IBM UrbanCode Deploy drag the Download Artifacts step to the process editor.Be sure to highlight the connection arrow when you drag the step to the process editor so that connection arrows are automatically inserted from the previous step to the Finish step. See the highlighted connection arrow in this illustration:

- Click the Edit icon
 , and in the Edit Properties window, accept the default values; then, click OK.
, and in the Edit Properties window, accept the default values; then, click OK.
- Optional: If you didn't highlight the connection arrow when you dragged the step to the editor, complete these steps:
- Delete the connection arrow between the Clean work space step and the Finish step.
- Draw a connection from the Clean work space step to the Download Artifacts step, and then connect the Download Artifacts step to the Finish step.
Tip
To manually connect steps, move the mouse over one step. The arrow icon is displayed, as the following figure shows. You use this icon to connect steps to one another.
. Click and drag the arrow icon over the subsequent step. The direction of the arrow defines the direction of the process flow.
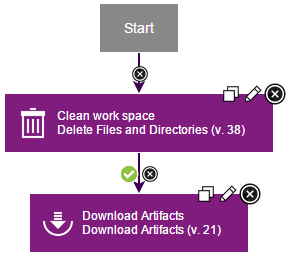
Except for connections from Start, each connection has a conditional flag. The conditional flag represents the process status that is required before the connection can be followed. The connection is followed only if the originating step is complete, and the specified condition is met. The possible conditions are as follows: success, failure, or either. The default condition is success, which is represented by a green check mark, as the following figure shows. In this example, the Download Artifacts step is started only if the Clean work space step finishes with a success condition. You can change the conditional flag by clicking the icon.
- Add a step to create a compressed file. In this example, the compressed file contains the files that were downloaded in the previous step.
- Click Utilities, and under FileUtils, drag a Create .zip File step to the process editor.
- In the Edit Properties window, specify the name: Compress artifacts. (To open the Edit Properties window, the click the Edit icon
 .)
.)
- In the .zip File Name field, type helloWorld.zip.
- In the Base Directory field, type a single period (.). The compressed file is created in the agent working directory.
Note:If you specify the final destination directory instead of the agent working directory, the following step would be unnecessary. However, in addition to moving the file, the following step demonstrates how to use the property that you created earlier.
- In the text editor that opens for the Include field, type an asterisk (*); then, click Save. The compressed file contains all the files that were downloaded from the repository.
- Accept the default values in the other fields, and click OK.
- Verify that there is a connection from the Download Artifacts step to the Compress artifacts step. If the steps are not connected, manually connect them.
- Add a step to move the artifacts. This step moves the compressed file to the target folder. For simplicity, the tutorial moves the file to a directory in the \helloWorld folder.
- Expand Utilities, and under FileUtils, drag a Move Directory step to the process editor.
- In the Edit Properties window, specify the name Deploy artifacts.
- In the Source Directory field, type a single period (.).
- In the Destination Directory field, type the following value: ${p:helloHome}/target. The ${p:helloHome} value refers to the property that you created earlier. The /target directory is relative to the property value. If, for example, you defined the property value as /home/user1/artifacts/shared/helloWorld, the file is moved to /home/user1/artifacts/shared/helloWorld/target.
- In the text box that opens for the Include Files field, type: *.zip; then, click Save.
- Accept the default values in the other fields, and click OK.
- Verify that there is a connection from the Compress artifacts step to the Deploy artifacts step.
- Verify that there is a connection from the Deploy artifacts step to the Finish step.
- Save the process by clicking Save .
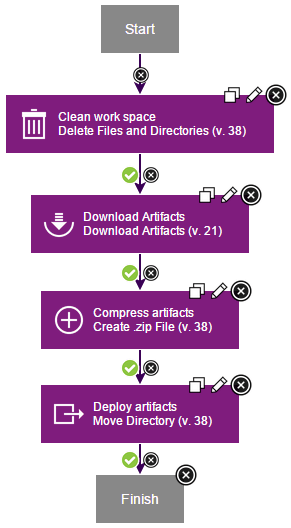
Results
The complete process for the helloWorld component looks like the following figure:



 , and the Edit Properties window opens, showing the properties for the step. Some of these properties are unique to the step, and others are the same for all steps.
, and the Edit Properties window opens, showing the properties for the step. Some of these properties are unique to the step, and others are the same for all steps. to delete the step and connections to or from it.
to delete the step and connections to or from it.