In this blog, I am going to explain that Add Input Section to Mobile App in Flutter. So, In this blog, I am going to use VS Code editor and create a Program and open main.dart and import
import “package:flutter/material.dart”;
After that, I am using StatelessWidget and create a title like “Happy Journey“, theme and theme color primarySwatch color blue. After that using statefulWidget and create an input section with help decoration of InputDecoration and given some styling class and create a button using RaisedButton and for shown text, I am using a variable “myvar“. Whole Code mention below–
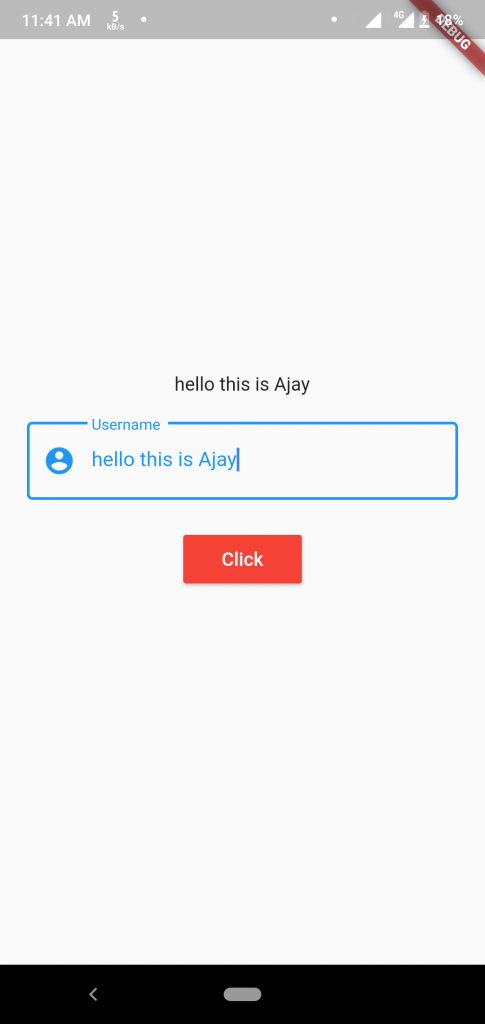
In is Functionality When you type in input section then show input section word in default value which is assign upper side of Input like that below image.

- How to remove sensitive warning from ms office powerpoint - July 14, 2024
- AIOps and DevOps: A Powerful Duo for Modern IT Operations - July 14, 2024
- Leveraging DevOps and AI Together: Benefits and Synergies - July 14, 2024

