Bootstrap 3 to bootstrap 4.3.1 upgrade in Laravel 5.5
Note: Laravel 5.5 uses bootstrap 3 by defaultSteps involved in the upgrade
- Open gitbash in the home directory of the Laravel application and run the command given below:
npm install bootstrap@4.3.1 - Change needed in resources\assets\sass\app.scss file:
// Remove this line@import "~bootstrap-sass/assets/stylesheets/bootstrap";@import "node_modules/bootstrap/scss/bootstrap"; - Change needed in file resources\assets\sass\_variables.scss
// Remove this line from _variable.scss as “px” is not supported by bootstrap4.x.y$font-size-base: 14px;$font-size-base: 0.875rem; - Change needed in file resources\assets\js\bootstrap.js
// Remove this linerequire('bootstrap-sass');require('bootstrap'); - Open gitbash in you project directory then run
// Run following commandnpm run dev
Note: npm run dev compiles all the css and js files from resources\assets to public dir
How to check if bootstrap 4.3.1 was successfully compiled?
Open app.css from public/css and check the bootstrap version mentioned in the top comments section. It must show something as shown below
@import url(https://fonts.googleapis.com/css?family=Raleway:300,400,600);/*!
* Bootstrap v4.3.1 (https://getbootstrap.com/)
* Copyright 2011-2019 The Bootstrap Authors
* Copyright 2011-2019 Twitter, Inc.
* Licensed under MIT (https://github.com/twbs/bootstrap/blob/master/LICENSE)
*/How to use bootstrap 4.3.1 in your html or blade files?
Import app.css from public/css directory in blade or html file (s) using below code
<link rel="stylesheet" href="{{asset('css/app.css')}}">Do we need to do anything else?
If you have used any class that’s not supported by bootstrap 4 then you need to make changes accordingly by going through the official documentation of bootstrap 4
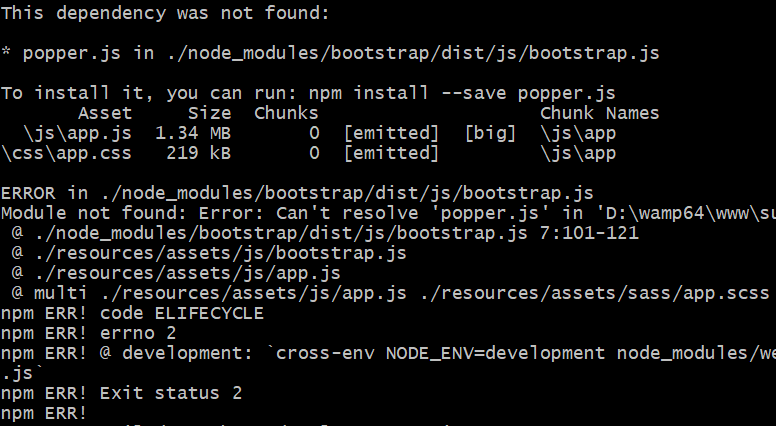
Possible Errors!

Solve it by running following commands!
npm install --save popper.js
npm run devLaravel 5.5 CRUD Tutorial, Introduction And Agenda Overview, Laravel Training Part – 1 DevopsSchool
Latest posts by Chetan (see all)
- MyHospitalNow.com – PROD | Clean all patient user and related quote, bid and file data - March 21, 2020
- Sending Email with attachments in Laravel 5.5 using and PHP & JQuery - February 20, 2020
- How to run php artisan queue:listen in background on Ubuntu or Linux machine - February 6, 2020

