

AngularJS is a JavaScript Framework. It can be added an HTML Page with a <Script> tag. AngularJS extends HTML attributes with Directives, and binds data to HTML with Expressions. It is used in Single Page Application (SPA) projects.
It was developed in 2009 by Misko Hevery and Adam Abrons. It is now maintained by Google.
It can be added to a webpage with a script tag.
<script src=”https://ajax.googleapis.com/ajax/libs/angularjs/1.5.8/angular.min.js“></script>
Features
- AngularJS is a powerful JavaScript based development framework to create RICH Internet Application(RIA).
- AngularJS provides developers options to write client side application (using JavaScript) in a clean MVC (Model View Controller) way.
- Application written in AngularJS is cross-browser compliant. AngularJS automatically handles JavaScript code suitable for each browser.
- AngularJS is open source, completely free, and used by thousands of developers around the world.
Core Features
- Data-binding − It is the automatic synchronization of data between model and view components.
- Scope − These are objects that refer to the model. They act as a glue between controller and view.
- Controller − These are JavaScript functions that are bound to a particular scope.
- Services − AngularJS come with several built-in services for example $http to make a XMLHttpRequests. These are singleton objects which are instantiated only once in app.
- Directives − Directives are markers on DOM elements (such as elements, attributes, css, and more). These can be used to create custom HTML tags that serve as new, custom widgets. AngularJS has built-in directives (ngBind, ngModel…)
- Filters − These select a subset of items from an array and returns a new array.
- Routing – It is concept of switching views.]
- Model View Controller – MVC is a design pattern for dividing an application into different parts (called Model, View and Controller).
- Dependency Injection – AngularJS has a built-in dependency injection subsystem that helps the developer by making the application easier to develop, understand and test.

Advantages of AngularJS :
- AngularJS provides capability to create Single Page Application.
- AngularJS provides data binding capability to HTML thus giving user a rich and responsive experience.
- AngularJS provides reusable components and developer write less code and get more functionality.
AngularJS Components :
- ng-app – The ng-app directive defines an AngularJS application.
- ng-model – The ng-model directive binds the value of HTML input controls to application data.
- ng-bind – The ng-bind directive binds application data to the HTML tags.
Environment Setup
we will discuss about how to set up AngularJS library to be used in web application development.We will also study the directory structure and its contents.
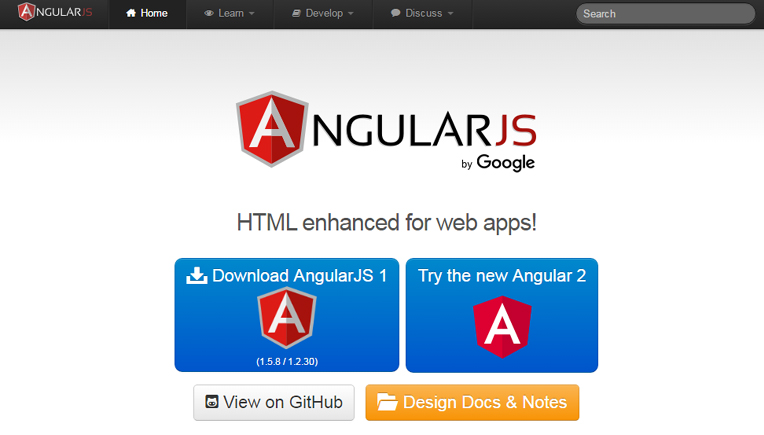
When You open this link https://angularjs.org/, You will see there are two option to download AngularJS library :-

- View on GitHub :- Click on this button to go to GitHub and get all of the latest scripts.
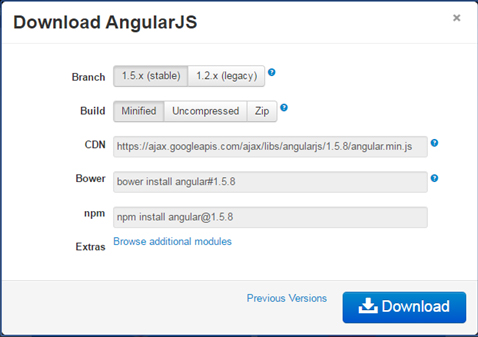
- Download AngularJS 1 :- When You click on download AngularJS 1, a popup screen would be seen –

This screen gives various option of using AngularJS as follows : –
- There are two different options legacy and stable. Legacy has version less than 1.2x and stable has 1.5x version.
- We can also go with the minified, uncompressed or zipped version.
Now let us see a simple example of AngularJS library : –
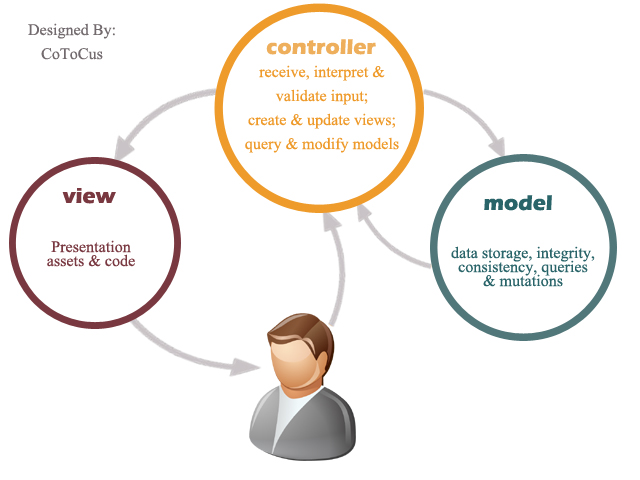
MVC Architecture
Model View Controller is a software design pattern for developing web applications. A Model View Controller is made up of the following three parts : –
- Model :- It is the lowest level of the pattern responsible for maintaining data.
- View :- It is responsible for displaying all or portion of the data to the user.
- Controller :- It is a software code that control the interaction between the Model and View.

Expressions
AngularJS expressions can be written inside double braces : {{ expressions }} . Expressions can also be written inside a directive : ng-bind=”expression”. AngularJS expressions are JavaScript expressions and outputs the data where they are used.
If you want to understand these expressions, just see the below examples :
- Top 10 DevOps Blogs and Websites To Follow in 2023 - December 13, 2022
- How To Set Up Apache Virtual Hosts on Ubuntu 20.04.2 LTS - October 28, 2021
- How to Fix ” Vue packages version mismatch:” error in Laravel 5.5 - April 15, 2021

