This list is going to be help you in preparation of interviews as it is frequently asked questions.
Let’s begin –
- What is Ajax?

Ajax isn’t a generation. It’s numerous technologies, every flourishing in its personal proper, coming collectively in effective new ways. Ajax incorporates:
- Requirements-primarily based totally presentation the use of XHTML and CSS;
- Asynchronous records retrieval the use of XMLHttpRequest;
- JavaScript binding the whole lot collectively.
- Dynamic show and interplay the use of the Document Object Model;
- Records interchange and manipulation the use of XML and XSLT;
AJAX (Asynchronous JavaScript and XML) is a newly coined time period for 2 effective browser functions which have been around for years however had been unnoticed through many net builders till currently whilst programs inclusive of Gmail, Google Suggest, and Google Maps hit the streets.
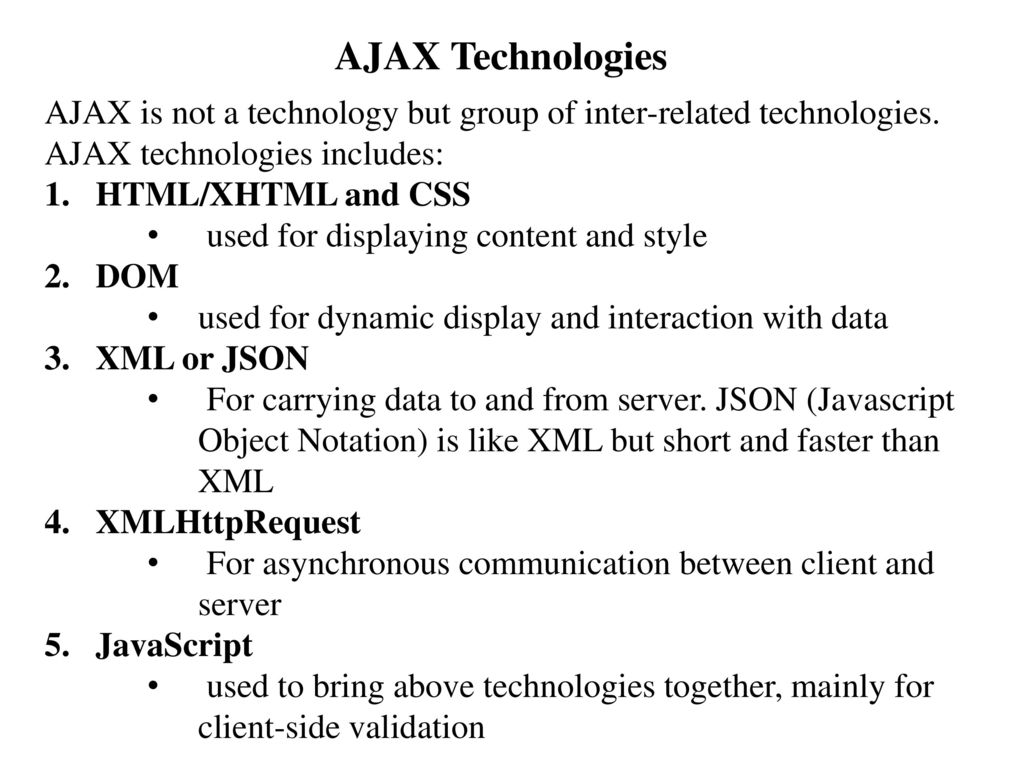
2. What are the different technologies used in AJAX?
AJAX involves different technologies such as HTML (and XHTML), CSS (for presentation layer), JSON, XML or XSLT (for data exchange between a web server and client), JavaScript and other APIs for asynchronous communication. AJAX is used for creating dynamic web pages. Examples of the websites that use AJAX are Google, Gmail, YouTube, Facebook etc. AJAX is a standard based on Internet Standards to comply with all the browsers and networks across the globe.
3. What is a synchronous request in AJAX?
The synchronous and Asynchronous type requests in AJAX are used based on the request priority of the web server request. They should be carefully configured to make the server respond to the user based on the user requirement.
The synchronous request waits for the server’s response after requesting to proceed with the next part of the script execution, which is crucial in a fast response mechanism.
This should be avoided frequently to make the server highly responsive. Wherever the synchronous request mechanism is essential or inevitable, it should be used.
4. Are Ajax applications easier to develop than traditional Web Applications?
Not necessarily. Ajax programs necessarily contain walking complicated JavaScript code at the consumer. Making that complicated code green and bug-loose isn’t always a mission to be taken lightly, and higher improvement equipment and frameworks may be hard to assist us to meet that challenge.
5. How is Ajax different?
An Ajax utility removes the begin-forestall-begin-forestall nature of interplay at the Web by introducing an intermediary — an Ajax engine — between the person and the server. It looks like including a layer to the utility could make it much less responsive. However, the contrary is true.
The synchronous interplay sample of a conventional net utility (pinnacle) compares with the asynchronous sample of an Ajax utility (bottom).
Instead of loading a webpage, at the beginning of the consultation, the browser sends an Ajax engine — written in JavaScript and commonly tucked away in a hidden frame. This engine is accountable for each rendering of the interface the person sees and speaking with the server on the person’s behalf.
The Ajax engine permits the person’s interplay with the utility to appear asynchronously — impartial of conversation with the server. So the person is by no means looking at a clean browser window and an hourglass icon, ready round for the server to do something.
6. Do Ajax applications always deliver a better experience than traditional Web Applications?
Not necessarily. Ajax offers interplay designers extra flexibility. However, the extra electricity we’ve, the extra warning we ought to use in exercising it. We ought to be cautious about applying Ajax to beautify the person revel in our programs, now no longer degrade it.
7. What is an asynchronous request in AJAX?
An Asynchronous request is defined as the script execution which allows proceeding with the next line of execution irrespective of the response from the web server after a request, which can be handled later upon the receipt of the response from the web server. Asynchronous is the most important mechanism in responding to the user without any delay where a user can still interact with the web pages irrespective of the responses from the server for the previous requests.
8. Does Ajax work with another language?
Absolutely. Java is a top-notch suit for AJAX! You can use Java Enterprise Edition servers to generate AJAX consumer pages and to serve incoming AJAX requests, manipulate server-aspect nations for AJAX customers, and join AJAX customers for your corporation resources. The JavaServer Faces aspect version is a top-notch suit for outlining and the use of AJAX additives.
9. Did adaptive path invent Ajax? Did Google? Did adaptive path help build Google’s Ajax Applications?
If you haven’t selected a framework, but it’s encouraged, don’t forget to use JavaServer Faces or a JavaServer Faces-primarily based framework. JavaServer Faces additives may be created and used to summarise most of the information of producing JavaScript, AJAX interactions and therefore allow easy AJAX utilized by JSF utility builders plug-ins in JSF well suited IDE’s, inclusive of Sun Java Studio Creator.
Neither Adaptive Path nor Google invented Ajax. Google’s current merchandise is the highest-profile example of Ajax programs. Adaptive Path changed into now no longer worried withinside the improvement of Google’s Ajax programs. However, we were doing Ajax paintings for a number of our different customers.
10. Won’t my Server-aspect Framework provide me with Ajax?
You can be taking advantage of AJAX already. Many present Java-primarily based frameworks have already got a few degrees of AJAX interactions, and new frameworks and aspect libraries are being advanced to offer higher AJAX guidance. I may not list all of the Java frameworks that use AJAX right here, out of worry of lacking someone. However, you could discover a true listing at www.ajaxpatterns.org/Java_Ajax_Frameworks.
11. Explain what is polling in AJAX?
The process of retrieving data from a server to obtain near-live data regularly is called AJAX polling.
12. Is it possible to set session variables from Javascript?
No, It’s now no longer viable to set any consultation variables without delay from javascript as it’s merely a consumer-aspect generation. You can use AJAX even though it is asynchronous.
13. What is the difference between Proxied and Proxyless Calls?
Proxied calls are made thru stub items that mimic your PHP training at the JavaScript aspect. E.g., the HelloWorld magnificence from the Hello World instance.
Proxyless calls are made using application javascript features like HTML_AJAX.replace() and HTML_AJAX.append().
14. Should I use Xml or Text, Javascript, or Html as a Return Type?
It depends. The ‘X’ in AJAX stands for XML, however numerous AJAX proponents are short to factor out that not anything in AJAX, in keeping with se, precludes the use of different varieties of payload, inclusive of JavaScript, HTML, or simple textual content.
HTML – Injecting server-generated HTML fragments without delay right into a file is usually a completely powerful AJAX technique. However, it is able to be complex to maintain the server-aspect aspect in sync with what’s displayed at the consumer.
XML – Web Services and AJAX appear made for one any other. You can use consumer-aspect API for downloading and parsing the XML content material from RESTful Web Services. (However bear in mind with a few SOAP-primarily based totally Web Services architectures the payloads can get pretty massive and complicated, and consequently can be irrelevant with AJAX strategies.)
Plain Text – In this case, server-generated textual content can be injected right into a file or evaluated through consumer-aspect common sense.
JavaScript – This is an extension to the apparent textual content case with the exception that a server-aspect aspect passes a fraction of JavaScript inclusive of JavaScript item declarations. Using the JavaScript eval() feature you could then create the items at the consumer. JavaScript Object Notation (JSON), that’s a JavaScript item-primarily based totally records trade specification, is based on this technique.
15. Should I use an Http get or Post for my Ajax Calls?
AJAX requests need to use an HTTP GET request whilst retrieving records wherein the records will now no longer extrude for a given request URL. An HTTP POST needs to be used whilst a nation is up to date at the server. This is in keeping with HTTP idempotency pointers and is exceedingly encouraged for a constant net utility structure.
16. How do we Debug Javascript?
There isn’t that much equipment available with a purpose to guide each consumer-aspect and server-aspect debugging. I am sure this can extrude as AJAX programs proliferate.
Firefox/Mozilla/Netscape – Have an integrated debugger Venkman which may be useful. However, there’s a Firefox upload referred to as FireBug, which gives all of the statistics an AJAX developer could ever want inclusive of the cap potential to investigate the browser DOM, console admission to to the JavaScript runtime withinside the browser, and the cap potential to look the HTTP requests and responses (inclusive of the ones made through an XMLHttpRequest). I generally tend to increase my programs to start with on Firefox the use of Firebug then mission out to the alternative browsers.
Safari – Has a debugger that desires to be enabled. See the Safari FAQ for information.
Internet Explorer – There is MSDN Documentation on debugging JavaScript. A developer toolbar for Internet Explorer will also be useful.
17. How to cancel the current request in Ajax?
Current request in AJAX is cancelled when the user performs an action which sets off an Ajax request. This can be depicted with the help of auto-complete functionality for a search box where users can be helped with related search terms based on their current input, by making an AJAX request each time they pass a key in the search field. The user types faster than the Ajax request and you would want to abort any non-finished requests, before starting the next one.
18. How do I test my Ajax Code?
There is a port of JUnit for consumer-aspect JavaScript referred to as JUnit.
19. What parts of the Html_ajax Api are Stable?
We do not have a listing proper now, however the maximum of the API is solid as of zero.3.zero. There need to be no foremost modifications at this factor, even though there may be masses of latest additions.
20. What is the minimum version of Php that needs to be running to use Html_ajax?
The oldest PHP model I’ve absolutely examined HTML_AJAX is 4.3.eleven, however it needs to run on 4.2.zero with no troubles. (Testing reviews from PHP variations older than 4.3.eleven could be appreciated.)
21. What are the advantages of AJAX?

- Quick Response
- Bandwidth utilization
- The user is not blocked until data is retrieved from the server.
- It allows us to send only important data to the server.
- It makes the application interactive and faster.
22. What are the disadvantages of AJAX?
- Dependent on JavaScript
- Security issues
- Debugging is difficult
23. What are the real web applications of AJAX currently running in the market?
- Gmail
- Javatpoint
- Youtube
24. What are the security issues with AJAX?

- AJAX source code is readable
- Attackers can insert the script into the system
25. What is the purpose of XMLHttpRequest?
- It sends data in the background to the server.
- It requests data from the server.
- It receives data from the server.
- It updates data without reloading the page.
26. What are the properties of XMLHttpRequest?
The important properties of the XMLHttpRequest object are given below.
- onReadyStateChange – It is called whenever readystate attribute changes.
- readyState – It represents the state of the request.
- responseText – It returns response as text.
- responseXML – It returns response as XML.
- status – It returns the status number of a request.
- statusText – It returns the details of status.
27. What are the important methods of XMLHttpRequest?
- abort() – It is used to cancel the current request.
- getAllResponseHeaders() – It returns the header details.
- getResponseHeader() – It returns the specific header details.
- open() – It is used to open the request.
- send() – It is used to send the request.
- setRequestHeader() – It adds request header.
28. What are the types of send() method used for XMLHttpRequest?
- send() – It sends get request
- send(string) – It sends post request.
29. What are the tools for debugging AJAX applications?
There are several tools for debugging AJAX applications.
- Firebug for Mozilla Firefox
- Fiddler for IE (Internet Explorer)
- JavaScript HTML Debugger
- MyEclipse AJAX Tools
- Script Debugger
30. What are the different ready states of a request in AJAX?
There are 5 ready states of a request in AJAX.
- 0 means UNOPENED
- 1 means OPENED
- 2 means HEADERS_RECEIVED
- 3 means LOADING
- 4 means DONE
31. What are the common AJAX frameworks?
- Dojo Toolkit
- YUI
- Google Web Toolkit (GWT)
- Spry
- MooTools
- Prototype
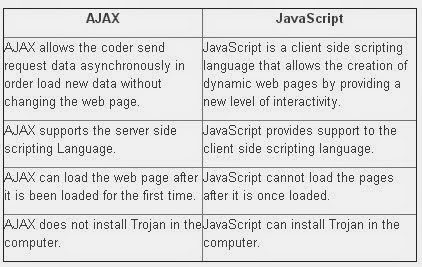
32. What is the difference between JavaScript and AJAX?

| JavaScript is an object-based scripting language. | AJAX is a group of inter-related technologies like JavaScript, XML, HTML, CSS etc |
| It requests the server and waits for the response. | It sends a request to the server and doesn’t wait for the response. |
| It consumes more bandwidth as it reloads the page. | It doesn’t reload the page so consumes less bandwidth. |
33. How many types of triggers are present in update panel?
There are two types of triggers used in update panel:
- PostBackTrigger – This works as full postback and it cannot work asynchronously
- AsyncPostBackTrigger – Partial post back asynchronously
34. What are all the controls of Ajax?
Following are the controls of Ajax:
- ScriptManager
- ScriptManagerProxy
- UpdatePanel
- UpdateProgress
- Timer
35. What is the name of the DLL that contains Ajax control tool kit?
Ajaxcontroltoolkit.dll is the DLL used for Ajax control tool kit and it can be downloaded from the internet. It can be added in the tool box or copied directly in the bin folder.
36. What role of #&& in querystring?
is treated as fragment delimiter to delimit the history state and && precedes is used to check on the information in the query string.
37. How to control the duration of an Ajax request?
AsyncPostBackTimeout property is used to control the duration of Ajax request. Deafult value of this property is 90 seconds.
Example –
___________________________________________________
<asp:ScriptManager runat="server" id="sample" AsyncPostBackTimeout="40"/>
_______________________________________
38. What is update panel?
Update panel is a server control used to update the specified portion of a web page. Script Manager needs to be used whenever update panel is used. Using update panel, user cannot handle outside controls.
39. Which are the two methods used for cross domain Ajax calls?
- CORS – Cross Origin Resource Sharing and it works with the HTTP web browsers
- JSONP – JSON with Padding which works with the HTTP GET and on legacy browsers
40. What are all the technologies used by Ajax?

AJAX uses following technologies:
- JavaScript
- XMLHttpRequest
- Document Object Model (DOM)
- Extensible HTML (XHTML)
- Cascading Style Sheets (CSS)
41. What are all the features of Ajax?

Following are the features of Ajax and they are as follows:
- Live data binding
- Client-side template rendering
- Declarative instantiation of client components
- Observer pattern on JavaScript objects and arrays
- Invoking ADO.NET data services and data contexts
- DataView control
42. What is AJAX Control Extender Toolkit?
AJAX Control Toolkit is one of the extenders that are used to extend or add the functionalities of the ASP.NET controls. The extenders use a block of JavaScript code to add new and enhanced capabilities to the ASP.NET controls.
AJAX Control Extender Toolkit is a free download from site.
43. Where AJAX cannot be used?
Users cannot use AJAX if
- If Page need to show in a search engine
- If browser does not support JavaScript
- If user wants to create secure application
44. What are the pre-requisites to execute AJAX applications on a server?
AJAX is a built-in functionality of .NET Framework 4.0 and AJAX application can be executed by just installing Microsoft Visual Studio 2010. To use extenders in your applications, you are required to install AJAX Control Toolkit and copy the AjaxControlToolkit.dll file to the Bin directory of your application.
45. Is javascript knowledge is required to do Ajax?
Yes, if you plan to develop new AJAX functionality for your web application.
46. What are all the browsers support AJAX?
Following browsers support AJAX:
- Internet Explorer 5.0 and above
- Opera 7.6 and above
- Netscape 7.1 and above
- Safari 1.2 and above
47. How can you test the Ajax code?
JSUnit is the client side javascript code used as part of JUnit. JSUnit has been used for Ajax code.
48. How can AJAX applications be debugged?
Two tools are used for debugging:
- Fiddler for IE
- Firebug for Mozilla.
49 What are the protocols used by Ajax?
- HTTP’s GET or POST
- XMLHttpRequest for placing a request with the web server
- Uses JSON to communicate between the client and server
- UED or URL encoded data
50. What are limitations of Ajax?
- Browser Integration – The dynamically created page does not register itself with the browser history engine, so triggering the “Back” function of the users’ browser might not bring the desired result.
- Response-time Concerns – Network latency – or the interval between the user request and server response – need to be considered carefully during Ajax development.
- Search Engine Optimization (SEO) – Websites that use Ajax to load data which should be indexed by search engines must be careful to provide equivalent Sitemaps data at a public, linked URL that the search engine can read, as search engines do not generally execute the JavaScript code required for Ajax functionality.
- Reliance on JavaScript – Ajax relies on JavaScript, which is often implemented differently by different browsers or versions of a particular browser. Because of this, sites that use JavaScript may need to be tested in multiple browsers to check for compatibility issues.
- Mastering Qualitative Research: The Role of Focus Groups in Data Collection - July 11, 2024
- What is robots ops? - July 10, 2024
- 5 Effective Online Learning Strategies for DevOps Professionals - July 4, 2024

