- What is HTML?

HTML stands for Hyper Text Markup Language. It is a language of World Wide Web. It is a standard text formatting language which is used to create and display pages on the Web. It makes the text more interactive and dynamic. It can turn text into images, tables, links.
2. What are Tags?
HTML tags are composed of three things: an opening tag, content and ending tag. Some tags are unclosed tags.
HTML documents contain two things:
- content, and
- tags
When a web browser reads an HTML document, the browser reads it from top to bottom and left to right. HTML tags are used to create HTML documents and render their properties. Each HTML tags have different properties.
Syntax:
________________________
<tag> content </tag>
____________________
Content is placed between tags to display data on the web page.
3. What is formatting in HTML?
The HTML formatting is a process of format the text for a better look and feel. It uses different tags to make text bold, italicized, underlined.
4. Do all HTML tags have an end tag?
No. There are some HTML tags that don’t need a closing tag. For example: tag,
tag.
5. How many types of heading does an HTML contain?
The HTML contains six types of headings which are defined with the
to
tags. Each type of heading tag displays different text size from another. So,
is the largest heading tag and
is the smallest one. For example:
_____________________________
<h1>Heading no. 1</h1>
<h2>Heading no. 2</h2>
<h3>Heading no. 3</h3>
<h4>Heading no. 4</h4>
<h5>Heading no. 5</h5>
<h6>Heading no. 6</h6>
_________________________
6. How to create a hyperlink in HTML?
The HTML provides an anchor tag to create a hyperlink that links one page to another page. These tags can appear in any of the following ways:
- Unvisited link – It is displayed, underlined and blue.
- Visited link – It is displayed, underlined and purple.
- Active link – It is displayed, underlined and red.
7. Which HTML tag is used to display the data in the tabular form?
The HTML table tag is used to display data in tabular form (row * column). It also manages the layout of the page, e.g., header section, navigation bar, body content, footer section. Here is the list of tags used while displaying the data in the tabular form:
| Tag | Description |
| <table> | It defines a table. |
| <tr> | It defines a row in a table. |
| <th> | It defines a header cell in a table. |
| <td> | It defines a cell in a table. |
| <caption> | It defines the table caption. |
| <colgroup> | It specifies a group of one or more columns in a table for formatting. |
| <col> | It is used with <colgroup> element to specify column properties for each column. |
| <tbody> | It is used to group the body content in a table. |
| <thead> | It is used to group the header content in a table. |
| <tfooter> | It is used to group the footer content in a table. |
8. What is the difference between HTML elements and tags?
HTML elements communicate to the browser to render text. When the elements are enclosed by brackets <>, they form HTML tags. Most of the time, tags come in a pair and surround content.
9. What is semantic HTML?
Semantic HTML is a coding style. It is the use of HTML markup to reinforce the semantics or meaning of the content. For example: In semantic HTML tag is not used for bold statement as well as tag is used for italic. Instead of these we use and tags.
10. How to insert a copyright symbol on a browser page?
You can insert a copyright symbol by using © or © in an HTML file.
11. What is an image map?
Image map facilitates you to link many different web pages using a single image. It is represented by tag. You can define shapes in images that you want to make part of an image mapping.
12. How to insert a copyright symbol on a browser page?
You can insert a copyright symbol by using © or © in an HTML file.
13. How do you keep list elements straight in an HTML file?
You can keep the list elements straight by using indents.
14. Does a hyperlink only apply to text?
No, you can use hyperlinks on text and images both. The HTML anchor tag defines a hyperlink that links one page to another page. The “href” attribute is the most important attribute of the HTML anchor tag.
Syntax:
_____________________________
<a href = "..........."> Link Text </a> ______________________
15. What is a style sheet?
A style sheet is used to build a consistent, transportable, and well-designed style template. You can add these templates on several different web pages. It describes the look and formatting of a document written in markup language.
16. Can you create a multi-colored text on a web page?
Yes. To create a multicolor text on a web page you can use for the specific texts you want to color.
17. Explain the layout of HTML?

HTML layout specifies a way in which the web page is arranged.
Every website has a specific layout to display content in a specific manner.
Following are different HTML5 elements which are used to define the different parts of a webpage.
- <header>: It is used to define a header for a document or a section.
- <nav>: It is used to define a container for navigation links
- <section>: It is used to define a section in a document
- <article>: It is used to define an independent, self-contained article
- <aside>: It is used to define content aside from the content (like a sidebar)
- <footer>: It is used to define a footer for a document or a section
18. Is it possible to change the color of the bullet?
The color of the bullet is always the color of the first text of the list. So, if you want to change the color of the bullet, you must change the color of the text.
19. What is a marquee?
Marquee is used to put the scrolling text on a web page. It scrolls the image or text up, down, left or right automatically. You should put the text which you want to scroll within the …… tag.
20. How many tags can be used to separate a section of texts?
Three tags are used to separate the texts.
- <Br> tag – Usually <Br> tag is used to separate the line of text. It breaks the current line and conveys the flow to the next line.
- <P> tag – The <P> tag contains the text in the form of a new paragraph.
- <Blockquote> tag – It is used to define a large quoted section. If you have a large quotation, then put the entire text within <Blockquote> ………… <blockquote> tag.
21. What is the use of a span tag? Give one example.
The span tag is used for following things:
- For adding color on text
- For adding background on text
- Highlight any color text
Example:
______________________________
<p>
<span style="color:#ffffff;">
In this page we use span.
</span>
</p>
_______________________
22. What are the entities in HTML?
The HTML character entities are used as a replacement for reserved characters in HTML. You can also replace characters that are not present on your keyboard by entities. These characters are replaced because some characters are reserved in HTML.
23. Why is a URL encoded in HTML?
An URL is encoded to convert non-ASCII characters into a format that can be used over the Internet because a URL is sent over the Internet by using the ASCII character-set only. If a URL contains characters outside the ASCII set, the URL has to be converted. The non-ASCII characters are replaced with a “%” followed by hexadecimal digits.
24. Does a tag is a HTML tag?
No, the declaration is not an HTML tag. There are many type of HTML e.g. HTML 4.01 Strict, HTML 4.01 Transitional, HTML 4.01 Frameset, XHTML 1.0 Strict, XHTML 1.0 Transitional, XHTML 1.0 Frameset, XHTML 1.1 etc. So, is used to instruct the web browser about the HTML page.
25. What is the canvas element in HTML5?
The <canvas> element is a container that is used to draw graphics on the web page using scripting language like JavaScript. It allows for dynamic and scriptable rendering of 2D shapes and bitmap images. There are several methods in canvas to draw paths, boxes, circles, text and add images. For Example:
_________________________________
<canvas id="myCanvas1" width="300" height="100" style="border:2px solid;">
Your browser does not support the HTML5 canvas tag.
</canvas>
__________________________
26. Are the HTML tags and elements the same thing?
No. HTML elements are defined by a starting tag, may contain some content and a closing tag. For example, <h1> Heading 1</h1> is a HTML element but just <h1> is a starting tag and
is a closing tag.
27. What is the advantage of collapsing white space?
In HTML some characters are reserved like ‘<’, ‘>’, ‘/’, etc. To use these characters in our webpage we need to use the character entities called HTML Entities. Below are a few mapping between the reserved character and its respective entity character to be used.
28. What is the ‘class’ attribute in HTML?
The class attribute is used to specify the class name for an HTML element. Multiple elements in HTML can have the same class value. Also, it is mainly used to associate the styles written in the stylesheet with the HTML elements.
29. What is the difference between the ‘id’ attribute and the ‘class’ attribute of HTML elements?
Multiple elements in HTML can have the same class value, whereas a value of id attribute of one element cannot be associated with another HTML element.
30. Define multipart form data?
Multipart form data is one of the values of the enctype attribute. It is used to send the file data to the server-side for processing. The other valid values of the enctype attribute are text/plain and application/x-www-form-urlencoded.
31. How to optimize website assets loading?
To optimize website load time we need to optimize its asset loading and for that:
- CDN hosting – A CDN or content delivery network is geographically distributed servers to help reduce latency.
- File compression – This is a method that helps to reduce the size of an asset to reduce the data transfer
- File concatenation – This reduces the number of HTTP calls
- Minify scripts – This reduces the overall file size of js and CSS files
- Parallel downloads – Hosting assets in multiple subdomains can help to bypass the download limit of 6 assets per domain of all modern browsers. This can be configured but most general users never modify these settings.
- Lazy Loading – Instead of loading all the assets at once, the non-critical assets can be loaded on a need basis.
32. What are the different kinds of Doctypes available?
The three kinds of Doctypes which are available:
- Strict Doctype
- Transitional Doctype
- Frameset Doctype
33. What is the difference between , tags and , tags?
The effect on a normal webpage of the tags , and , is the same. and tags stands for bold and italic. These two tags only apply font styling and bold tag , just adds more ink to the text, these tags don’t say anything about the text. Whereas, and tags represent that the span of text is of strong importance or more importance and emphatic stress respectively than the rest of the text. These tags have semantic meaning.
34. In how many ways can we position an HTML element? Or what are the permissible values of the position attribute?
There are mainly 7 values of position attribute that can be used to position an HTML element:
- static: Default value. Here the element is positioned according to the normal flow of the document.
- absolute: Here the element is positioned relative to its parent element. The final position is determined by the values of left, right, top, bottom.
- fixed: This is similar to absolute except here the elements are positioned relative to the element.
- relative: Here the element is positioned according to the normal flow of the document and positioned relative to its original/ normal position.
- initial: This resets the property to its default value.
- inherit: Here the element inherits or takes the property of its parent.
35. In how many ways can we specify the CSS styles for the HTML element?

There are three ways in which we can specify the styles for HTML elements:
- Inline: Here we use the ‘style’ attribute inside the HTML element.
- Internal: Here we use the <style> tag inside the <head> tag. To apply the style we bind the elements using ‘id’ or ‘class’ attributes.
- External: Here we use the <link> tag inside <head> tag to reference the CSS file into our HTML code. Again the binding between elements and styles is done using ‘id’ or ‘class’ attributes.
36. When to use scripts in the head and when to use scripts in the body?
If the scripts contain some event-triggered functions or jquery library then we should use them in the head section. If the script writes the content on the page or is not inside a function then it should be placed inside the body section at the bottom. In short, follow below three points:
- Place library scripts or event scripts in the head section.
- Place normal scripts that do not write anything on the page, in the head section until there is any performance issue.
- Place scripts that render something on the web page at the bottom of the body section
37. How to handle events in HTML?
HTML allows event trigger actions in browsers using javascript or JQuery. There are a lot of events like ‘onclick’, ‘ondrag’, ‘onchange’, etc.
__________________________________________
<!DOCTYPE html>
<html>
<body style="padding-top:50px">
<h3 id="event_demo">0</h3>
<input type="button" onclick="myFunction()" value="Click Me" />
<input type="reset" onclick="reset()" value="Reset" />
</body>
<script>
function myFunction() {
var value = document.getElementById("event_demo").innerHTML
value = parseInt(value) + 1;
document.getElementById("event_demo").innerHTML = value;
}
function reset() {
document.getElementById("event_demo").innerHTML = 0;
}
</script>
</html>
___________________________________________
38. How to specify the metadata in HTML5?
To specify we can use <meta> tag which is a void tag,i.e., it does not have a closing tag. Some of the attributes used with meta tags are name, content, http-equiv, etc. The below image tells how to specify the metadata.
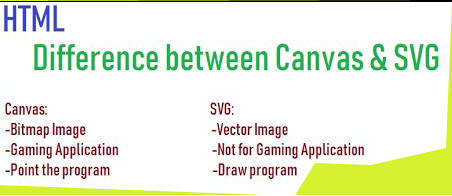
39. Difference between SVG and Canvas HTML5 element?

| SVG | Canvas |
| SVG is a vector based i.e., composed of shapes. | It is Raster based i.e., composed of pixels. |
| SVG works better with a larger surface. | Canvas works better with a smaller surface. |
| SVG can be modified using CSS and scripts. | Canvas can only be modified using scripts. |
| SVG is highly scalable. So we can print at high quality with high resolution. | It is less scalable. |
40. What are the significant goals of the HTML5 specification?
These were the target area of the HTML5 specs:
- Introduction of new element tags to better structure the web page such as tag.
- Forming a standard in cross-browser behavior and support for different devices and platforms
- Backward compatible with the older version HTML web pages
- Introduction of basic interactive elements without the dependency of plugins such as <video> tag instead of the flash plugin.
41. Explain the concept of web storage in HTML5?
This web storage helps in storing some of the static data in the local storage of the browser so that we do not need to fetch it from the server every time we need it. There is a size limit based on different browsers. This helps in decreasing the load time and a smooth user experience. There are two types of web storage that are used to store data locally in HTML5:
- Local Storage – This helps in storing data that will be retained even though the user reopens the browser. It is stored for each webapp on different browsers.
- Session Storage – This is used for one session only. After the user closes the browser this gets deleted.
42. What is Microdata in HTML5?

It is used to help extract data for site crawlers and search engines. It is basically a group of name-value pairs. The groups are called items, and each name-value pair is a property. Most of the search engines like Google, Microsoft, Yandex, etc follow schema.org vocabulary to extract this microdata.
________________________________________
<div itemscope itemtype="http://schema.org/SoftwareApplication">
<span itemprop="name">Interviewbit Games</span> -
REQUIRES <span itemprop="operatingSystem">ANDROID</span><br>
<link itemprop="applicationCategory" href="http://schema.org/GameApplication"/>
<div itemprop="aggregateRating" itemscope itemtype="http://schema.org/AggregateRating">
RATING:
<span itemprop="ratingValue">4.6</span> (
<span itemprop="ratingCount">8864</span> ratings )
</div>
<div itemprop="offers" itemscope itemtype="http://schema.org/Offer">
Price: Rs.<span itemprop="price">1.00</span>
<meta itemprop="priceCurrency" content="INR" />
</div>
</div>
_______________________________
itemid – The unique, global identifier of an item.
itemprop – Used to add properties to an item.
itemref – Provides a list of element ids with additional properties.
itemscope – It defines the scope of the itemtype associated with it.
itemtype – Specifies the URL of the vocabulary that will be used to define itemprop.
43. What is an Anchor tag in HTML?
An anchor tag is used to link two sections, web pages, or website templates in HTML.
Its format is:
_____________________________________
<a href=”#” target=”link”></a>
___________________________
Where ‘href’ is an attribute of the anchor tag used to identify the sections in a document, the ‘link’ is defined in the target attribute, which is to be linked.
44. What are Lists in HTML?
HTML lists are used to group a set of related items in lists. It is defined with an tag.
Some commonly used HTML lists:
- Ordered List (HTML tag:
- Unordered List (HTML tag:)
- Description List (HTML tag: )
- Menu List (HTML tag: )
- Directory List (HTML tag: )
45. What are Forms in HTML?
Forms are used to collect the user information when they are filled, and details are provided to save into the database.
46. What is the Use of Comments in HTML?
Comments are used in an HTML document to make important notes and help developers mention any modification to be incorporated afterward. They are not displayed in the browser when the code is executed. A comment is always written in between the ‘—‘ symbol at the beginning and end of the angular brackets.
Syntax:
______________________
<!—‘Comment’ !–>
_________________
47. What are Attributes and how do you use them?
Each tag has additional attributes that change the way the tag behaves or is displayed. For example, a <input> tag has a type attribute, which you can use to specify whether it’s a text field, checkbox, radio button or one of many more options.
Attributes are specified directly after the name of the tag, inside the two angled brackets. They should only ever appear in opening tags or in self-closing tags. But, they can never be in closing tags.
Example:
__________________________
<!-- Text field -->
<input type="text" />
<!-- Checkbox -->
<input type="checkbox" />
<!-- Radio button -->
<input type="radio" value="on" />
_____________________
48. How to create a Hyperlink in HTML?
The HTML provides an anchor tag to create a hyperlink that links one page to another page. These tags can appear in any of the following ways:
- Unvisited link – It is displayed, underlined and blue.
- Visited link – It is displayed, underlined and purple.
- Active link – It is displayed, underlined and red.
The syntax of Hyperlink in HTML is:
___________________________________________________
1
<a href = "..........."> Link Text </a>
______________________________________
49. What is a Style Sheet?
A style sheet is used to build a consistent, transportable, and well-designed style template. You can add these templates on several different web pages. It describes the look and formatting of a document written in the markup language.
50. What is the difference between DIV and SPAN in HTML?
The difference between span and div is that a span element is in-line and usually used for a small chunk of HTML inside a line,such as inside a paragraph. Whereas, a div or division element is block-line which is equivalent to having a line-break before and after it and used to group larger chunks of code.
Example:
_________________________________
<div id="HTML">
This is <span class="Web Dev">interview</span>
</div>
_________________________
- Mastering Qualitative Research: The Role of Focus Groups in Data Collection - July 11, 2024
- What is robots ops? - July 10, 2024
- 5 Effective Online Learning Strategies for DevOps Professionals - July 4, 2024

