What is JavaScript?

JavaScript is a programming language that is used to create interactive user interfaces and dynamic web pages. It is a client-side language, which means it runs on the user’s computer rather than the server. JavaScript is often abbreviated as JS.
What are the top use cases of JavaScript?
JavaScript is used in many different ways. Some of the top use cases of JavaScript are:
- Creating interactive web pages
- Adding animations and effects to web pages
- Validating user input on forms
- Creating web-based games
- Building mobile applications
- Developing server-side applications with Node.js
- Creating browser extensions
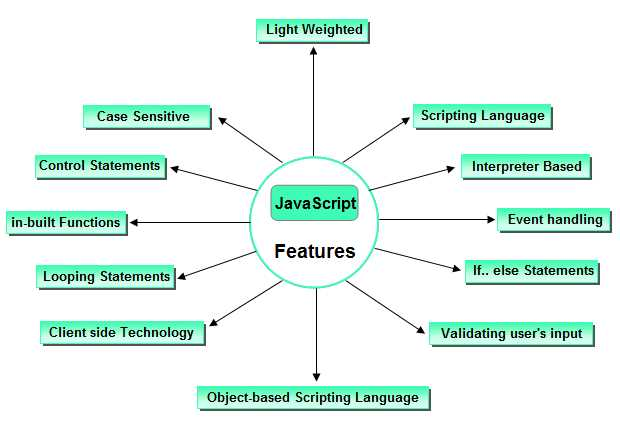
What is a feature of JavaScript?

One of the key features of JavaScript is its ability to manipulate the Document Object Model (DOM) of a web page. The DOM is a representation of the structure of a web page, and JavaScript can be used to add, remove, or modify elements on the page.
What is the workflow of JavaScript?
The workflow of JavaScript varies depending on the project, but generally follows these steps:
- Planning and designing the application
- Writing the code
- Testing and debugging the code
- Deploying the application
- Maintaining and updating the application
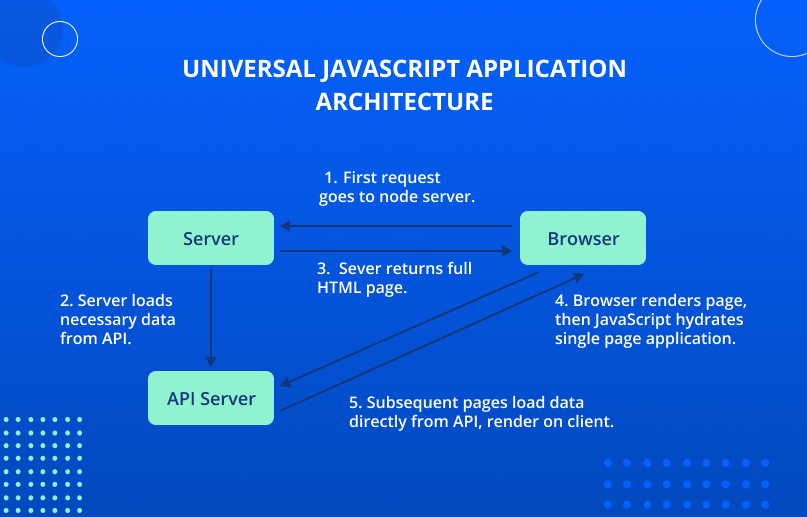
How JavaScript Works & Architecture?

JavaScript works by running scripts on a web page. When a web page is loaded, the browser reads the HTML and CSS to create the structure and style of the page, and then executes any JavaScript code that is included in the page.
JavaScript has a client-server architecture, where the client (the user’s browser) sends requests to the server, which responds with data that the client can then display on the web page.
How to Install and Configure JavaScript?
JavaScript does not need to be installed, as it is already built into modern web browsers. However, developers often use tools like Node.js and npm to manage their JavaScript projects and dependencies.
To configure JavaScript for development, developers can use text editors or integrated development environments (IDEs) like Visual Studio Code or WebStorm.
Fundamental Tutorials of JavaScript: Getting started Step by Step

JavaScript is a popular programming language that is widely used to create web applications. With its flexibility and versatility, it is essential for every web developer to have a good understanding of JavaScript. In this article, we will provide you with fundamental tutorials of JavaScript step by step.
Variables
Variables are used to store data in JavaScript. They can be declared using the var, let, or const keyword. Var is used to declare a variable globally, let is used to declare a variable within a block, and const is used to declare a constant value that cannot be changed.
Data Types
JavaScript supports different data types such as strings, numbers, booleans, null, and undefined. Strings are used to represent text, numbers are used to represent numeric values, booleans are used to represent true or false values, null is used to represent the absence of any value, and undefined is used to represent a variable that has not been assigned a value.
Operators
Operators are used to perform operations on variables and values. JavaScript supports different types of operators such as arithmetic, assignment, comparison, logical, and ternary operators. Arithmetic operators are used to perform mathematical operations, assignment operators are used to assign values to variables, comparison operators are used to compare values, logical operators are used to combine expressions, and ternary operators are used to assign values based on a condition.
Conditional Statements
Conditional statements are used to execute code based on a condition. JavaScript supports different types of conditional statements such as if statements, if-else statements, switch statements, and ternary operators. If statements are used to execute code if a condition is true, if-else statements are used to execute code if a condition is true or false, switch statements are used to execute code based on multiple conditions, and ternary operators are used to assign values based on a condition.
Loops
Loops are used to execute code repeatedly. JavaScript supports different types of loops such as for loops, while loops, and do-while loops. For loops are used to execute code a specific number of times, while loops are used to execute code as long as a condition is true, and do-while loops are used to execute code at least once and then repeatedly execute code as long as a condition is true.
Functions
Functions are used to execute a block of code. They can be declared using the function keyword. Functions can take parameters and return values. They are used to reduce code duplication and improve code readability.
Arrays
Arrays are used to store multiple values in a single variable. They can be declared using square brackets []. Arrays can store different data types and can be accessed using an index. They are used to store and manipulate data in JavaScript.
Objects
Objects are used to store data in key-value pairs. They can be declared using curly braces {}. Objects can store different data types and can be accessed using a key. They are used to represent real-world entities and store complex data structures.
DOM Manipulation
DOM manipulation is used to manipulate HTML elements using JavaScript. The Document Object Model (DOM) is a representation of an HTML document. JavaScript can be used to dynamically create, modify, and delete HTML elements using the DOM.
By following these tutorials, you can learn the basics of JavaScript and start building your own web applications.
- Why Can’t I Make Create A New Folder on External Drive on Mac – Solved - April 28, 2024
- Tips on How to Become a DevOps Engineer - April 28, 2024
- Computer Programming Education Requirements – What You Need to Know - April 28, 2024

