
i. Universal Style Class
It is a type of style class which is used by any element of the HTML document. Universal Style Class Starts with a dot(.) operator and followed by the Class name.
Syntax
<style>
.classname { class properties } [ Note :- no space between class_name]
</style>
For Example :-
<style>
.class { color: red; font-size: 30px;}
</style>
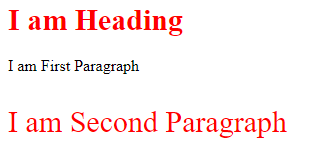
Sample Program
Output

ii. Element Specific Style Class
It is a type of style class which is used by a specific element(declared before class name) of the HTML document. An element specific style class starts with the element name, followed by a dot(.) operator, which is followed by a class name.
Syntax :-
<style>
elementname.classname { class definition }
</style>
For Example :-
<style>
p.sushant { color:blue; font-size:35px;}
</style>
[Note :- Here, sushant class is used by p element only and if we declare the class in other elements then it doesn’t work.]
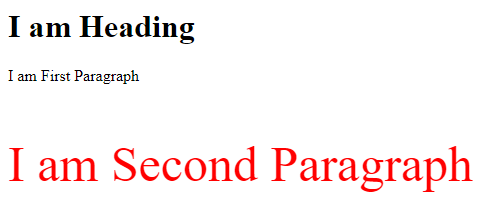
Sample Program
Note :- In the above sample program, the class is called in h1 tag as well as in p tag, but class property works only with p tag because of the element-specific style class. See the output Below :-
Output

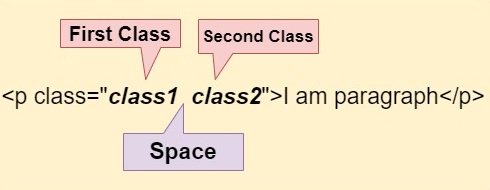
How to use two or more classes in CSS.
We can use two or more classes in an element/tag by giving space between them.
Syntax

Sample Program
Output

- What is On-Page Optimization and Off-page Optimization - March 14, 2024
- [SOLVED] Flutter : PlatformException(sign_in_failed, com.google.android.gms.common.api.ApiException: 10: , null, null) - December 7, 2021
- [Solved] Flutter : Error: The getter ‘subhead’ isn’t defined for the class ‘TextTheme’ from package:flutter/src/material/text_theme.dart’ – searchable_dropdown - December 6, 2021

