How to create a WordPress custom theme?
It’s looking improper yet, therefore we have to set the path of CSS and JavaScript to make it on proper website.

- So, go to your downloaded HTML theme and copy that files which consist of CSS and JavaScript files.

2. Go to your WordPress customtheme folder and paste here that files.

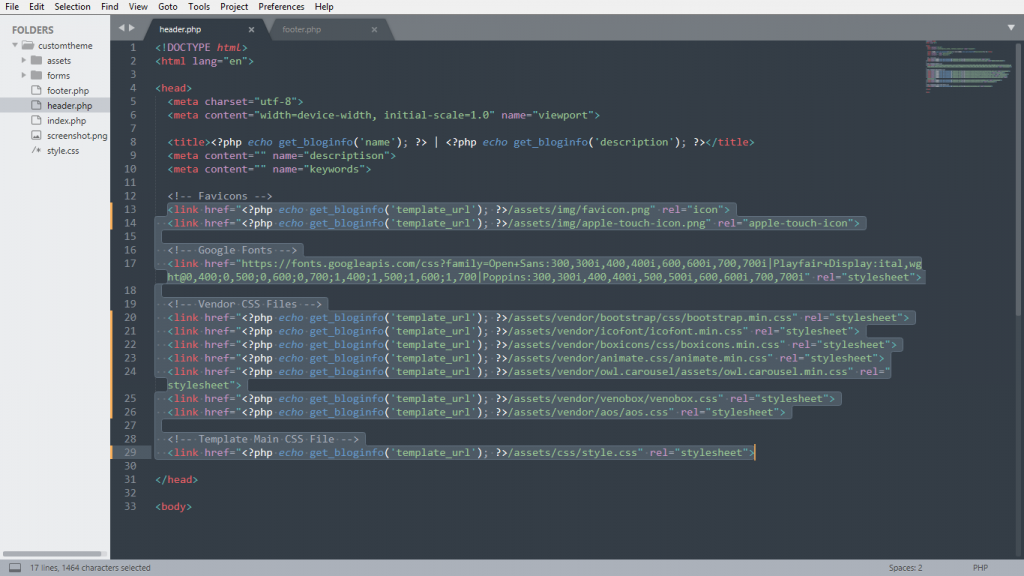
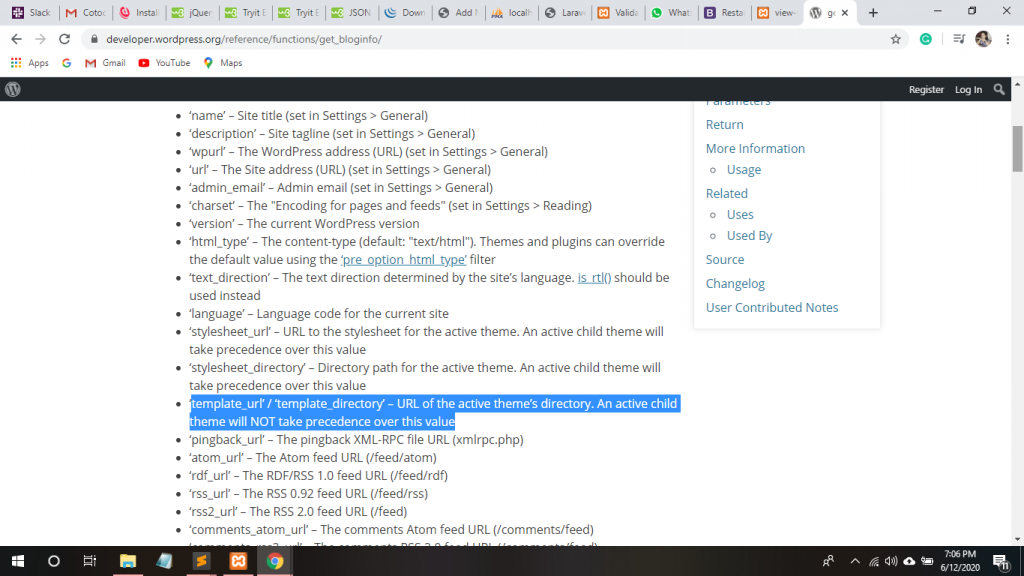
3. Linking by this get_bloginfo(); function to set the directory. Retrieves information about the current site.


4. If you refresh your website url, you’ll see a progress bar.

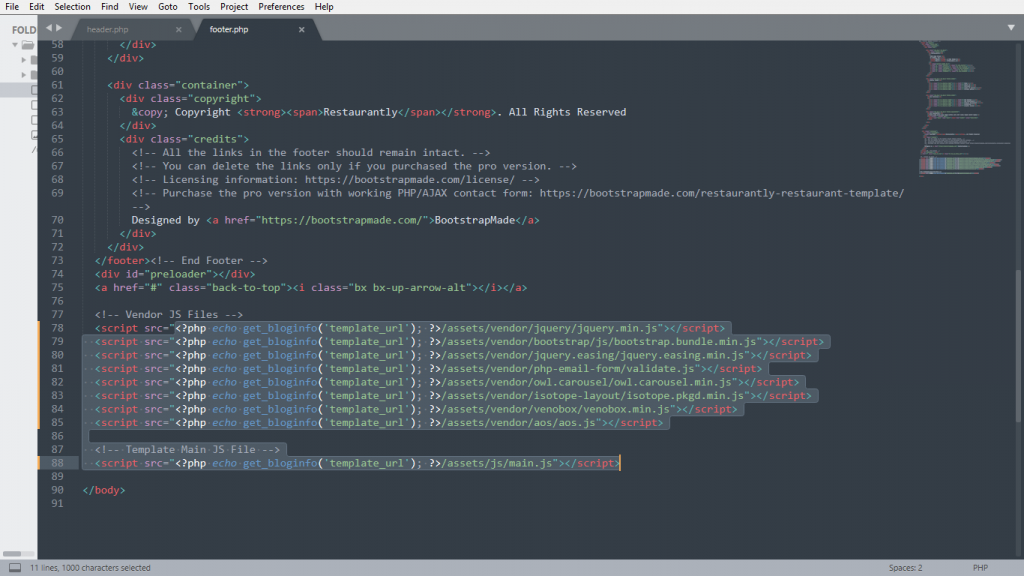
5. In footer.php file, pass this function within src=”” path. JavaScript file will be linked to the localhost.

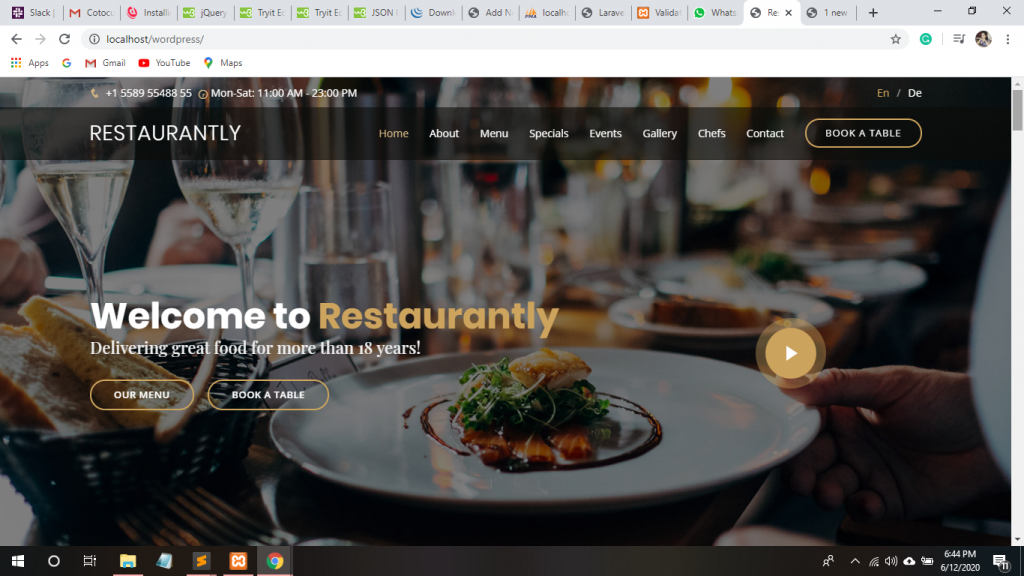
6. Now, CSS files have been linked to our root path of customtheme and looking awesome.

7. Just right click on your website theme and click view page source.

8. The CSS files has been linked to your localhost root.

Thanks.
Latest posts by Usha Kiran (see all)
- How to Login with Token in Laravel PHP Framework? - October 30, 2021
- How to merge two or multiple tables to each other in the Laravel PHP Framework? (Part-4) - October 29, 2021
- How to display a table in a Verticle or Horizontal form in the Laravel PHP Framework? Part-2 - October 29, 2021

