In this blog, i’ll show you all how to make a Profile App in Flutter.
Just Follow the below Steps :-
I’m assuming that you have already created a flutter project.
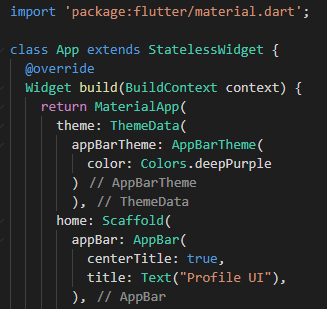
Step 1 :- First of all, make a dart file named app.dart in which we create a Stateless Widget named App and import the material.dart Package.
Step 2 :- Now, go to main.dart and import App Package. After that call App() Widget in runApp() under main() method. See the code Below :-
Step 3 :- Now in App.dart , Return MaterialApp() in which we call theme Widget in which we call appBarTheme() in which we return AppBar Color.
Step 4 :- Now, call home Widget in which Scaffold is called. In Scaffold, Call appBar Widget, in which text Widget is passed as Title. See the below image of app.dart :-

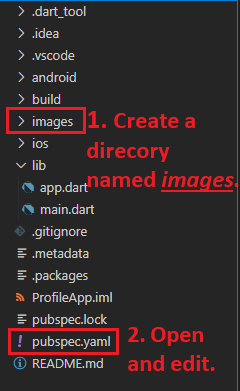
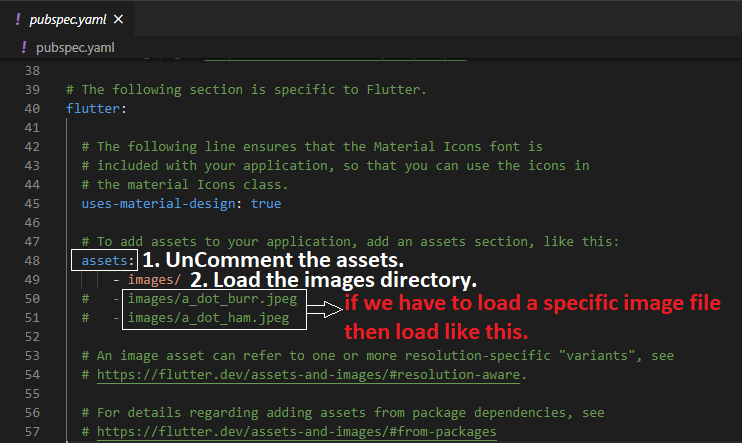
Step 5 :- Now we add image in our profile app, so make a directory named images and put all images in the directory. After that go to pubspec.yaml file where we load the assets in which we load the file. See below :-

We can load images by two methods :-
1. By Loading images directory :– by Loading images directory all images will load which are available in directory.
2. By Loading Specific image :– we can load a Specific image which we want to load, no other images will be loaded.
See the below image to see how to load images from pubspec.yaml file :-

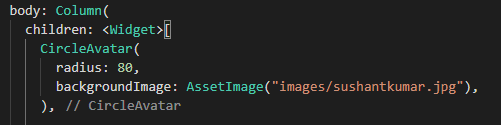
Step 6 :- Now we call body in Scaffold , in column we call Children Widget in which we call Circle Avatar, in which we provide radius 80 and our image file as background image. See the below image :-

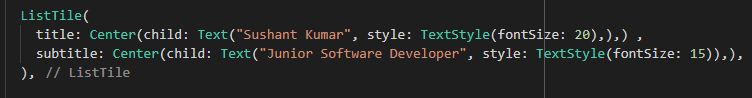
Step 7 :- Now we add Title and Sub-Title of ListTile with Style. See the below image :-

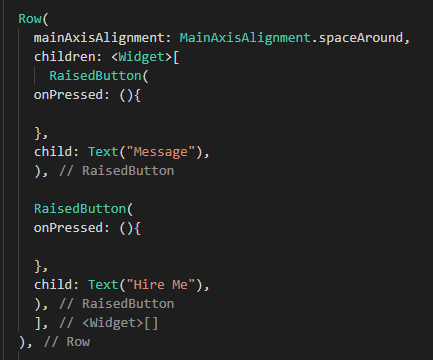
Step 8 :- Now, we make two buttons in Row(). See the below image :-

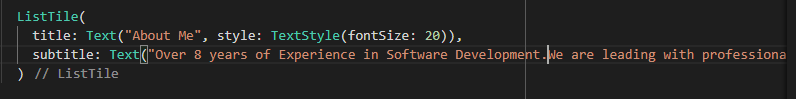
Step 8 :- Now we will add another ListTile for About me Section with Style. See the below image :-

Thats All.
See my App.dart file to not get any error and confusion :-
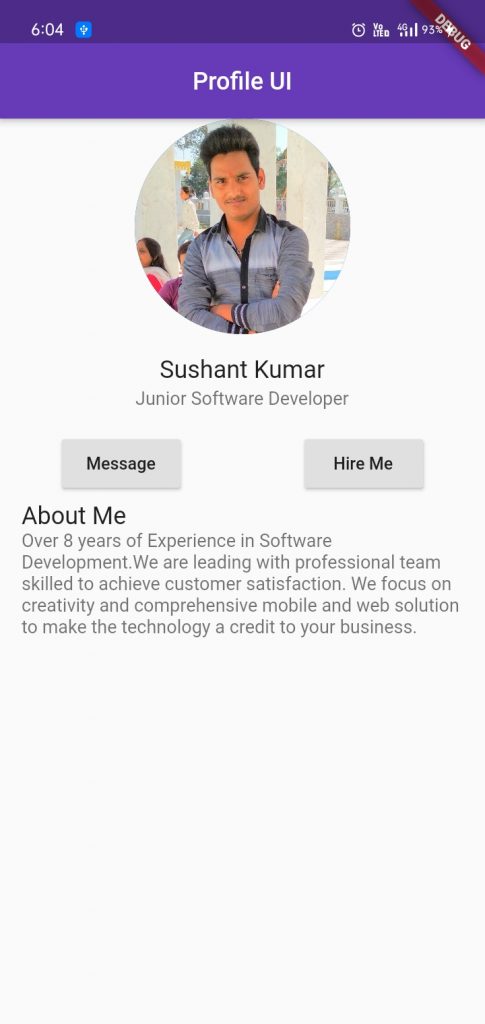
Now Run the App
See Output Below

- What is On-Page Optimization and Off-page Optimization - March 14, 2024
- [SOLVED] Flutter : PlatformException(sign_in_failed, com.google.android.gms.common.api.ApiException: 10: , null, null) - December 7, 2021
- [Solved] Flutter : Error: The getter ‘subhead’ isn’t defined for the class ‘TextTheme’ from package:flutter/src/material/text_theme.dart’ – searchable_dropdown - December 6, 2021

