An Exception was thrown when i’m debugging my application i.e.,
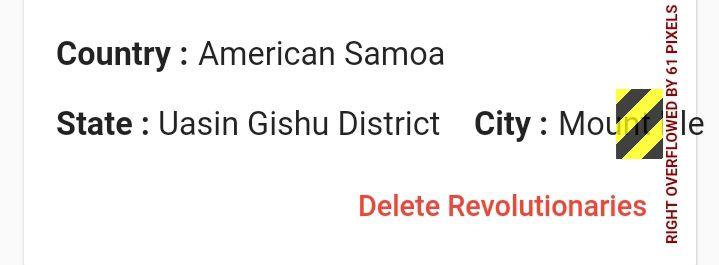
Right Overflowed by 61 Pixels.

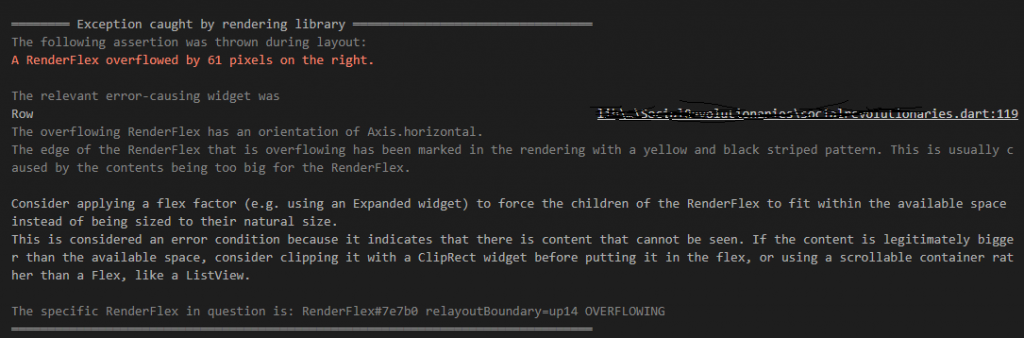
Exception thrown in Terminal
═══════════════════ Exception caught by rendering library══════════════════════
The following assertion was thrown during layout:
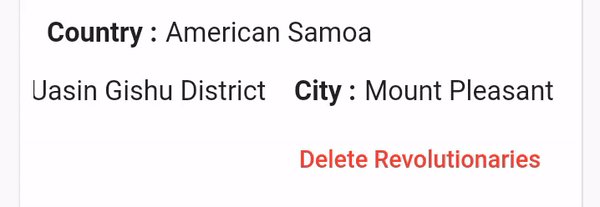
A RenderFlex overflowed by 61 pixels on the right.
The relevant error-causing widget was Row.
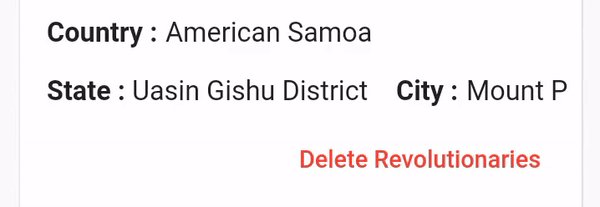
The overflowing RenderFlex has an orientation of Axis.horizontal. See the image below :-

Solution
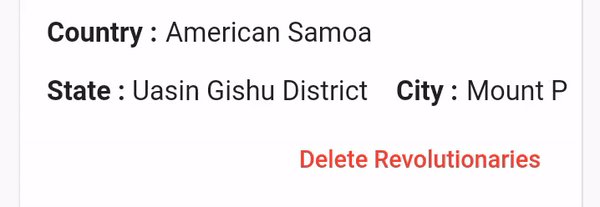
1. Wrap your widget with SingleChildScrollView() Widget and add scrollDirection to Axis.horizontal.
SingleChildScrollView(
scrollDirection: Axis.horizontal,
child: Row(
Your Code Here
),
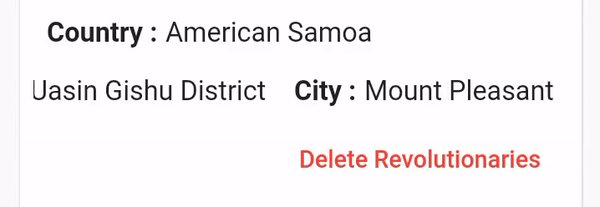
),OUTPUT

That’s All.
Thanks for Reading.
Keep Coding.

Latest posts by Sushant Kumar (see all)
- What is On-Page Optimization and Off-page Optimization - March 14, 2024
- [SOLVED] Flutter : PlatformException(sign_in_failed, com.google.android.gms.common.api.ApiException: 10: , null, null) - December 7, 2021
- [Solved] Flutter : Error: The getter ‘subhead’ isn’t defined for the class ‘TextTheme’ from package:flutter/src/material/text_theme.dart’ – searchable_dropdown - December 6, 2021

