
Hello folks, today we will discuss some interview question & answers of HTML. But before moving towards our today’s topic of HTML, I would like to discuss here the evolution of HTML. So, the first form of HTML was written by Tim Berners-Lee in the year 1993. Meanwhile then, there have been many diverse versions of HTML. The most extensively used version during the early 2000’s was HTML 4.01, which became an official standard in December 1999. Alternative version, XHTML, was a revision of HTML as an XML language.

In designing a website, the HTML is one of the most important features to be kept in mind. The HTML coding commands are very much easier than those of JAVA, PHP, js etc. In a count, many Internet browsers are designed to read HTML simply. The designing a website is not a rocket science task, if a person follows a systematic process. If the steps and processes are not followed then it can become harder than rocket science.
Now, let’s see the top interview questions and FAQ for this!
Top 50 Interview Questions & Answers for HTML:-
- Explain Meta tags in HTML?
- The Meta tags always go confidential head tag of the HTML page
- The Meta tags is always passed as name/worth pairs
- The Meta tags are not showed on the page but envisioned for the browser
- The Meta tags can contain information about charm encoding, description, title of the document etc.
2. Can a web page contain multiple <header> elements? What about <footer> elements?
I would say “Yes” to both of them. The W3 documents says that the tags represent the header (<header>) and footer (<footer>) areas of their nearest forebear “section”. So not only the page <body> contain a header and a footer, but every <article> and <section> element of it.
3. Explain how to indicate the character set being used by a document in HTML?
The atmosphere set is defined in <Meta> tag inside <head> element.
<!DOCTYPE html>
<html>
<head>
<title>Charset</title>
<!--using-meta-tag--->
<meta charset="UTF-8">
</head>
<body>
<h2>Welcome To GFG</h2>
<p>
Here is an example for indicating
character set in HTML Document.
</p>
</body>
</html>4. What is the difference between <strong>, <b> tags and <em>, <i> tags?
The result on a normal webpage of the tags <strong>, <b> and <em>, <i> is the similar. The <b> and <i> tags attitudes for bold and italic. These two tags only apply font fashioning and bold tag <b>, just adds more ink to the text, these tags say anything about the text.
While, <strong> and <em> tags signify that the span of text is of strong importance or more importance and emphatic stress respectively than the rest of the text. These tags have similar meaning.
5. What is the work of figcaption tag in HTML 5?
The <figcaption> element is used to deliver a caption to an image. It is an elective tag and can appear before or after the content within the <figure> tag. The <figcaption> element is cast-off with <figure> element and it can be placed as the first or last child of the <figure> element.
<figure>
<img src="/media/cc0-images/elephant-660-480.jpg"
alt="Elephant at sunset">
<figcaption>An elephant at sunset</figcaption>
</figure>
6. What is data list tag in HTML?
The HTML datalist tag delivers an automatic complete feature on the form element. It enables users to choose the pre-defined selections to the users to select data.
<label for="browser">Choose your browser from the list:</label>
<input list="browsers" name="browser" id="browser">
<datalist id="browsers">
<option value="Edge">
<option value="Firefox">
<option value="Chrome">
<option value="Opera">
<option value="Safari">
</datalist>7. What is SVG?
The HTML SVG is used to label the two-dimensional vector and vector/raster graphics. The SVG images and their behaviors that are defined in XML text files. So as XML files, you can make and edit an SVG image with the text editor. It is typically used for vector type diagrams like pie charts, 2-Dimensional graphs in an X, Y coordinate system.
<!DOCTYPE html>
<html>
<body>
<svg width="100" height="100">
<circle cx="50" cy="50" r="40" stroke="green" stroke-width="4" fill="yellow" />
</svg>
</body>
</html>8. Is audio tag supported in HTML?
Yes. It is used to add sound or music files on the web page. There are three supported file formats for HTML 5 audio tag.
- mp3
- WAV
- Ogg
Let us see the code to play mp3 file using HTML audio tag.
9. What is the use of figure tag in HTML?
The figure tag is used to add a photo in the document on the web page. It is used to handle the group of diagrams, photos, code listing with some embedded content.
10. How to create a hyperlink in HTML?

The HTML provides an anchor tag to create a hyperlink that links one page to another page. These tags can appear in any of the following ways:
Unvisited link – It is displayed, underlined and blue.
Visited link – It is displayed, underlined and purple.
Active link – It is displayed, underlined and red.
11. What is semantic HTML?
Semantic HTML is a coding style. It is the use of HTML markup to reinforce the semantics or meaning of the content. For example: In semantic HTML <b> </b> tag is not used for bold statement as well as <i> </i> tag is used for italic. Instead of these we use <strong></strong> and <em></em> tags.
12. How to create a nested webpage in HTML?
The HTML iframe tag is used to display a nested webpage. In other words, it represents a webpage within a webpage. The HTML <iframe> tag defines an inline frame. For example:
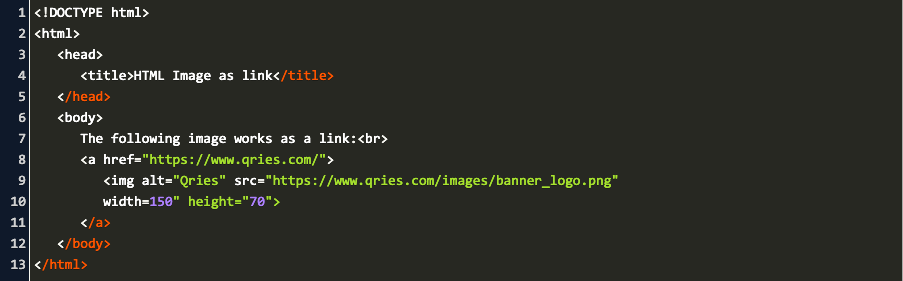
13. Does a hyperlink only apply to text?
No, you can use hyperlinks on text and images both. The HTML anchor tag defines a hyperlink that links one page to another page. The “href” attribute is the most important attribute of the HTML anchor tag.
14. What is the use of a span tag? Give one example.
The span tag is used for following things:
For adding color on text
For adding background on text
Highlight any color text
15. Why is a URL encoded in HTML?
An URL is encoded to convert non-ASCII characters into a format that can be used over the Internet because a URL is sent over the Internet by using the ASCII character-set only. If a URL contains characters outside the ASCII set, the URL has to be converted. The non-ASCII characters are replaced with a “%” followed by hexadecimal digits.
16. How to insert an image in HTML?

<img> tag is used to add an image in a web page.
Images are not inserted into a web page basically they are linked to web pages. The <img> tag helps to create a holding space for the referenced image.
The <img> tag is normally empty, it has attributes only, and does not have a closing tag.
<img> tag has two required parameters:
src – The path to the image
alt – An alternate text for the image
To insert a image in html you need to use img tag:
17. How to align text in HTML?
Basically, if you want to align your text using HTML, then you need to use css and follow the proper process:
The text-align property discusses the horizontal alignment of text in an element.
18. How to create a table in HTML?
HTML tables help web developers to set the data into rows and columns.
The <table> tag is there in the HTML table.
Each table row can be defined with a <tr> tag.
Each header can be defined with a <th> tag.
Each data or the cell is defined with a <td> tag.
If your text is in the <th> elements then they will be bold and centered.
If your text is in the <td> elements then they will be regular and left-aligned.
16. How to convert HTML to PDF?
If you are working in a Windows system then open an HTML web page in Internet Explorer, Google Chrome or Firefox.
On a Mac, open an HTML web page in Firefox
Press on the “Convert to PDF” button in the Adobe PDF toolbar in order to get started with the PDF conversion
Enter the filename and save your new PDF file in a desired location.
17. What is dom in HTML?
DOM stands for Document Object Model. When a web page is getting loaded that time the browser creates a Document Object Model of the page and it is constructed as a tree of Objects. HTML DOM is basically an Object Model for HTML.
18. HTML DOM describes:
- The HTML elements as objects
- Properties of all HTML elements
- Methods of all HTML elements
- Events of all HTML elements
19. How to create form in HTML?
20. How to create button in HTML?
21. How to save HTML file?
In order to save html file
On the main menu
click File > Save As
Right-click within the HTML document
click File > Save As
In the Save As dialog box, specify the file name and location, then click Save
22. How to select multiple options from a drop down list in HTML?
23. How to use div tag in html to divide the page?
The div tag stands for Division tag. This is used in HTML to make divisions of content in the web page like text, images, header, footer, navigation bar, etc. Div tag has two parts like:
open(<div>) and
closing (</div>) tag and it is mandatory to maintain the tag.
The Div is the most used tag in web page development because it has power to separate respective data in the web page and also a particular section can be created for particular data or function in the web pages.
Div tag is Block level tag
Generic container tag
<div class="split left">
<div class="centered">
<img src="img_avatar2.png" alt="Avatar woman">
<h2>Jane Flex</h2>
<p>Some text.</p>
</div>
</div>
<div class="split right">
<div class="centered">
<img src="img_avatar.png" alt="Avatar man">
<h2>John Doe</h2>
<p>Some text here too.</p>
</div>
</div>24. How to create drop down list in HTML?
<div class="dropdown">
<button onclick="myFunction()" class="dropbtn">Dropdown</button>
<div id="myDropdown" class="dropdown-content">
<a href="#">Link 1</a>
<a href="#">Link 2</a>
<a href="#">Link 3</a>
</div>
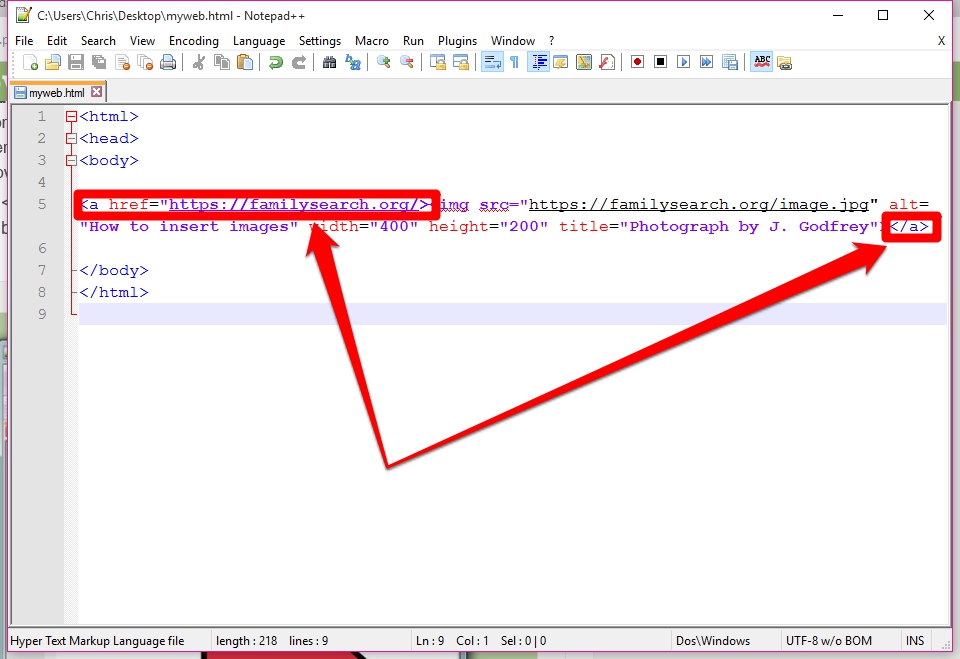
</div>25. How to add a link in HTML?
To add links in html we use <a> and </a> tags, which are the tags used to define the links. The <a> tag indicates where the hyperlink starts and the </a> tag indicates where it ends. Whatever text gets added inside these tags, will work as a hyperlink. Add the URL for the link in the <a href=” ”>.
26. What is a marquee?
Marquee is used for the scrolling text on a web page. It scrolls the image or text up, down, left or right automatically. You should put the text which you want to scroll within the <marquee>……</marquee> tag.
27. What is the use of an iframe tag?
An iframe is used to display a web page within a web page.
Syntax:
<iframe src="URL" title="description"></iframe>Example:
<!DOCTYPE html>
<html>
<head>
<title>HTML iframe Tag</title>
</head>
<body style="text-align: center">
<h1>GeeksforGeeks</h1>
<h2>HTML iframe Tag</h2>
<iframe src=
"https://ide.geeksforgeeks.org/index.php"
height="200"
width="400">
</iframe>
</body>
</html>28. What happens if you open the external CSS file in a browser?
When you try to open the external CSS file in a browser, the browser cannot open the file, because the file has a different extension. The only way to use an external CSS file is to reference it using <link/> tag within another HTML document.
29. Write an HTML table tag sequence that outputs the following:
50 pcs 100 500
10 pcs 5 50
The HTML Code for the above problem is:
<table>
<tr>
<td>50 pcs</td>
<td>100</td>
<td>500</td>
</tr>
<tr>
<td>10 pcs</td>
<td>5</td>
<td>50</td>
</tr>
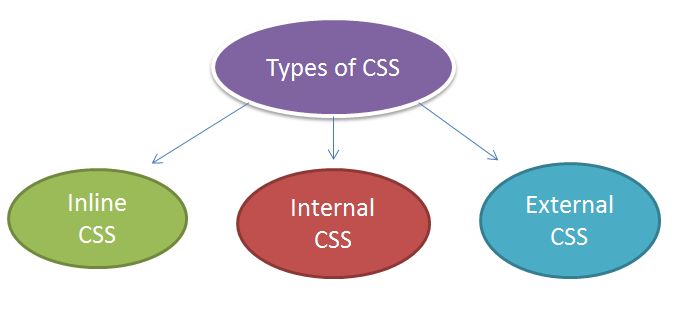
</table>30. How many types of CSS can be included in HTML?

There are three ways to include the CSS with HTML:
- Inline CSS: It is used for styling small contexts. To use inline styles add the style attribute in the relevant tag.
- External Style Sheet: This is used when the style is applied to many pages. Each page must link to the style sheet using the <link> tag. The <link> tag goes inside the head section.
- Internal Style Sheet: It is used when a single document has a unique style. Internal styles sheet needs to put in the head section of an HTML page, by using the <style> tag.
31. What do you mean by HTML attribute?
Additional information given with the elements is known as an attribute. For Eg
32. What are the web sockets?
Web Sockets is a next-generation bidirectional communication technology for web applications that operates over a single socket and is exposed via a JavaScript interface in HTML 5 compliant browsers
33. How are comments added in HTML?
The comment tag (<!– Comment –>) is used to insert comments in the HTML code.
Types of HTML Comments: There are three types of comments in HTML which are:
Single-line comment
<!DOCTYPE html>
<html lang="en">
<head>
<!--Meta data-->
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible"
content="IE=edge">
<meta name="viewport"
content="width=device-width, initial-scale=1.0">
<!--The description written on title tag
get appeared as browser tab name-->
<title>Geeks For Geeks </title>
<style>
h1 {
color: #006600;
text-align: center;
border: 2px solid #091418;
background-color: yellow;
}
.container {
border: 2px solid #040804;
background-color: slategray;
}
p{
border: 2px solid #040804;
background-color: #4089c5;
}
</style>
</head>
<!-- Whatever content in the body tag
appears on the webpage -->
<body>
<div class="container" >
<h1>Geeks for Geeks(h1) </h1>
<p>
This is a paragraph example of block
element which occupied whole width (p)
</p>
</div>
</body>
</html>34. What is the difference between block and inline elements?
Every element in HTML has a default display value which depends upon the element type. Block or inline are the default display value for the most of the elements.
- Block Level Elements: A block-level element always starts on a new line and stretches out to the left and right as far as it can.
Div element: The div element is used as a container for other HTML elements. It has no required attributes. Style, class and id are the commonly used attributes
- Inline Elements: An inline element is the opposite of the block-level element. It does not start on a new line and takes up only necessary width.
- span element: The span element is used as a container for text. It has no required attributes. Style, class and id are the commonly used attributes.
35. What is the ‘class’ attribute in HTML?
The class attribute is used to specify the class name for an HTML element. Multiple elements in HTML can have the same class value. Also, it is mainly used to associate the styles written in the stylesheet with the HTML elements.
36. What is the difference between the ‘id’ attribute and the ‘class’ attribute of HTML elements?
Multiple elements in HTML can have the same class value, whereas a value of id attribute of one element cannot be associated with another HTML element.
37. Define multipart form data?
Multipart form data is one of the values of the enctype attribute. It is used to send the file data to the server-side for processing. The other valid values of the enctype attribute are text/plain and application/x-www-form-urlencoded.
38. Describe HTML layout structure.
Every web page has different components to display the intended content and a specific UI. But still, there are few things which are templated and are globally accepted way to structure the web page, such as:
<header>: Stores the starting information about the web page.
<footer>: Represents the last section of the page.
<nav>: The navigation menu of the HTML page.
<article>: It is a set of information.
<section>: It is used inside the article block to define the basic structure of a page.
<aside>: Sidebar content of the page.
39. How to optimize website assets loading?
To optimize website load time we need to optimize its asset loading and for that:
CDN hosting – A CDN or content delivery network is geographically distributed servers to help reduce latency.
File compression – This is a method that helps to reduce the size of an asset to reduce the data transfer
File concatenation – This reduces the number of HTTP calls
Minify scripts – This reduces the overall file size of js and CSS files
Parallel downloads – Hosting assets in multiple subdomains can help to bypass the download limit of 6 assets per domain of all modern browsers. This can be configured but most general users never modify these settings.
Lazy Loading – Instead of loading all the assets at once, the non-critical assets can be loaded on a need basis.
40. What are the various formatting tags in HTML?
HTML has various formatting tags:
<b> – makes text bold
<i> – makes text italic
<em> – makes text italic but with added semantics importance
<big> – increases the font size of the text by one unit
<small> – decreases the font size of the text by one unit
<sub> – makes the text a subscript
<sup> – makes the text a superscript
<del> – displays as strike out text
<strong> – marks the text as important
<mark> – highlights the text
<ins> – displays as added text
41. What are the different kinds of Doctypes available?
The three kinds of Doctypes which are available:
Strict Doctype
Transitional Doctype
Frameset Doctype
42. Please explain how to indicate the character set being used by a document in HTML?
The character set is defined in <meta> tag inside <head> element.
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<meta charset="UTF-8">43. What is the difference between <strong>, <b> tags and <em>, <i> tags?
The effect on a normal webpage of the tags <strong>, <b> and <em>, <i> is the same. <b> and <i> tags stands for bold and italic. These two tags only apply font styling and bold tag <b>, just adds more ink to the text, these tags don’t say anything about the text.
Whereas, <strong> and <em> tags represent that the span of text is of strong importance or more importance and emphatic stress respectively than the rest of the text. These tags have semantic meaning.
44. What is the significance of <head> and <body> tag in HTML?
<head> tag provides the information about the document. It should always be enclosed in the <html> tag. This tag contains the metadata about the webpage and the tags which are enclosed by head tag like <link>, <meta>, <style>, <script>, etc. are not displayed on the web page. Also, there can be only 1 <head> tag in the entire Html document and will always be before the <body> tag.
<body> tag defines the body of the HTML document. It should always be enclosed in the <html> tag. All the contents which needs to be displayed on the web page like images, text, audio, video, contents, using elements like <p>, <img>, <audio>, <heading>, <video>, <div>, etc. will always be enclosed by the <body> tag. Also, there can be only 1 body element in an HTML document and will always be after the <head> tag.
45. Can we display a web page inside a web page or Is nesting of webpages possible?
Yes, we can display a web page inside another HTML web page. HTML provides a tag <iframe> using which we can achieve this functionality.
<!DOCTYPE html>
<html>
<body>
<h2>HTML Iframes example</h2>
<p>Use the height and width attributes to specify the size of the iframe:</p>
<iframe src="https://www.devopsschool.com/" height="300" width="400"></iframe>
</body>
</html> 46. How is Cell Padding different from Cell Spacing?
Cell Spacing is the space or gap between two consecutive cells. Whereas, Cell Padding is the space or gap between the text/ content of the cell and the edge/ border of the cell. Please refer to the above figure example to find the difference.
47. How can we club two or more rows or columns into a single row or column in an HTML table?
HTML provides two table attributes “rowspan” and “colspan” to make a cell span to multiple rows and columns respectively.
48. Is it possible to change an inline element into a block level element?
Yes, it is possible using the “display” property with its value as “block”, to change the inline element into a block-level element.
49. How many ways you can display HTML elements?
- Inline: Using this we can display any block-level element as an inline element. The height and width attribute values of the element will not affect.
- Block: using this, we can display any inline element as a block-level element.
- Inline-block: This property is similar to inline, except by using the display as inline-block, we can actually format the element using height and width values.
- Flex: It displays the container and element as a flexible structure. It follows flexbox property.
- Inline-flex: It displays the flex container as an inline element while its content follows the flexbox properties.
- Grid: It displays the HTML elements as a grid container.
- None: Using this property we can hide the HTML element.
50. When to use scripts in the head and when to use scripts in the body?
If the scripts comprise some event-triggered functions or jquery library then we should use them in the head section. If the script inscribes the gratified on the page or is not inside a function then it should be placed inside the body section at the bottom. In short, follow below three points:
- Place library scripts or event scripts in the head section.
- Place normal scripts that do not write anything on the page, in the head section until there is any performance issue.
- Place scripts that render something on the web page at the bottom of the body section.
- Mastering Qualitative Research: The Role of Focus Groups in Data Collection - July 11, 2024
- What is robots ops? - July 10, 2024
- 5 Effective Online Learning Strategies for DevOps Professionals - July 4, 2024

