
Here are the Complete Reference & Cheatsheet.
The basic setup is for authoring presentations only. The full setup gives you access to all reveal.js features and plugins such as speaker notes as well as the development tasks needed to make changes to the source.
The complete setup guide go through this link: https://github.com/hakimel/reveal.js/
- You can go this link at the Up-to-date version history of Reveal Js.
And you can download the latest version of the source code.
Click here: https://github.com/hakimel/reveal.js/release - Here is the example of the reveal.js presentation. You can add your own presentations. Click here: https://github.com/hakimel/reveal.js/wiki/Example-Presentations
- Reveal.js Browser support: Here the explanation of browser support and fallbacks. Click here: https://github.com/hakimel/reveal.js/wiki/Browser-Support
- Reveal.js Plugins: Here the list of plugins, tools, and hardware that can be used to extend reveal.js. Click here: https://github.com/hakimel/reveal.js/wiki/Plugins,-Tools-and-Hardware
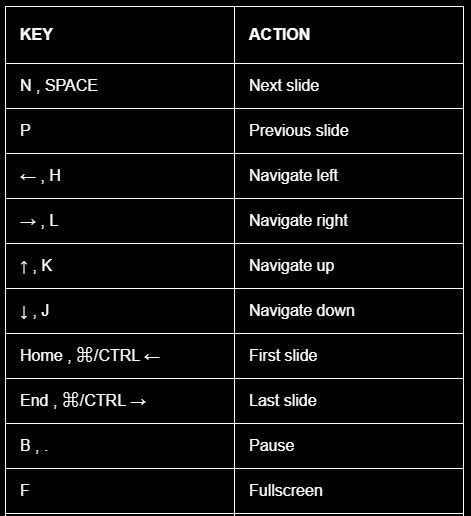
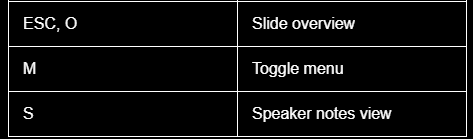
Keyboard-shortcuts.


Latest posts by Narayan K (see all)
- Top 5 Reliable Phone Number Validation API for Your Next Product - February 10, 2022
- Top 5 IT Management Tools | IT Management Software - July 30, 2021
- Complete guide of PHP certification courses, tutorials & training - July 23, 2021

