I am learning Dart/flutter and trying to understand how Widgets system works and I found out some useful things, hope it helps you too.
Actually There are 3 kind of widgets, not just 2.
- Stateful widget
- Stateless widget
- Inherited widget

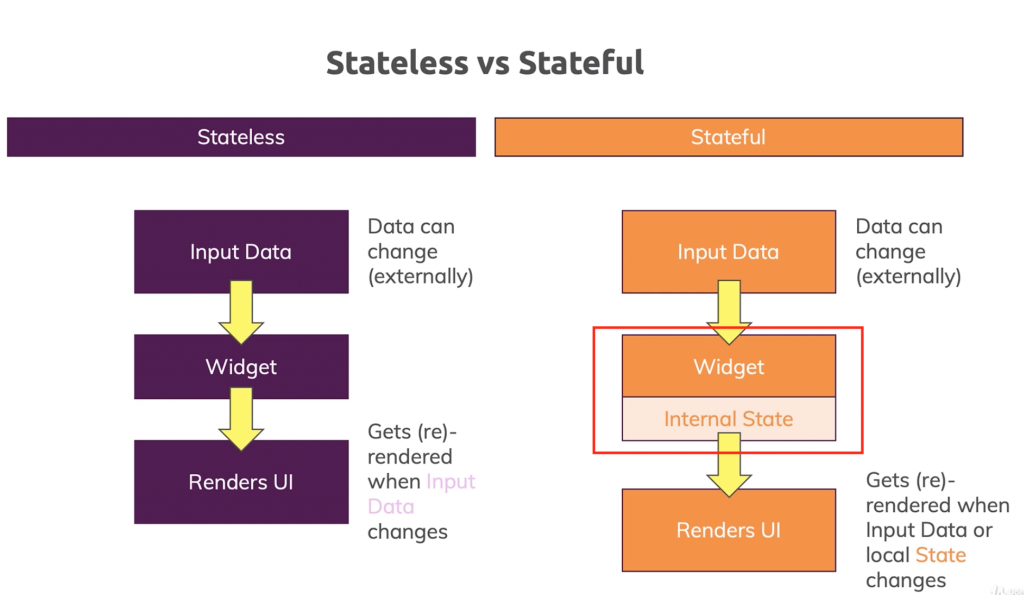
Stateless Widget
A stateless widget is like a constant. It is immutable. If you want to change what is displayed by a stateless widget, you’ll have to create a new one.
Stateless widget are useful when the part of the user interface you are describing does not depend on anything other than the configuration information in the object itself and the BuildContext in which the widget is inflated. For compositions that can change dynamically, e.g. due to having an internal clock-driven state, or depending on some system state, consider using StatefulWidget.
Stateful widgets
Stateful widgets are the opposite. They are alive and can interact with the user. Stateful widgets have access to a method named setState, which basically says to the framework “Hello, I want to display something else. Can you redraw me please ?”.
StatefulWidget instances themselves are immutable and store their mutable state either in separate State objects that are created by the createState method or in objects to which that State subscribes, for example, Stream or ChangeNotifier objects, to which references are stored in final fields on the StatefulWidget itself.
The framework calls createState whenever it inflates a StatefulWidget, which means that multiple State objects might be associated with the same StatefulWidget if that widget has been inserted into the tree in multiple places. Similarly, if a StatefulWidget is removed from the tree and later inserted into the tree again, the framework will call createState again to create a fresh State object, simplifying the lifecycle of State objects
Inherited Widget
Finally, Inherited widget is a mixt of both worlds. It is immutable and stateless. But another widget (whatever it is) can subscribe to that inherited widget. Which means that when you replace your inherited widget by a new one, all the widgets that has subscribed to the old one will be redrawn.
In the end, a stateful widget will usually be used as a Controller. A stateless widget will be used as a View. And the inherited widget will be your configuration file or your Model.
Stateless widgets are immutable, meaning that their properties can’t change — all values are final.
Stateful widgets maintain state that might change during the lifetime of the widget. Implementing a stateful widget requires at least two classes: 1) a StatefulWidget class that creates an instance of 2) a State class. The StatefulWidget class is, itself, immutable, but the State class persists over the lifetime of the widget.
- Laravel – select dropdowns that filter results in a table ‘on change’ - October 30, 2021
- What is Rest and Restful API? Understand the Concept - September 5, 2020
- What is API, clear the Concept. - September 5, 2020

