In this blog, I am going to explain that Add Splash Screen to Mobile App in Flutter. So, In this blog, I am going to use VS Code editor and create a Program and open main.dart and import
import ‘dart:async’;
import “package:flutter/material.dart”;
import “package:flutter/rendering.dart”;
for adding dart packages.
And add void main to run App and before using Stateless Widget and create title, theme color for you want to use as you wish. After that, I am using a Stateful widget for My homepage and in this home, I am using background-color red and text color white. And for Implement Splash Screen I am using Time Duration functionality. When you using Splash Screen to check you and use Debug Console. Code is mention below-
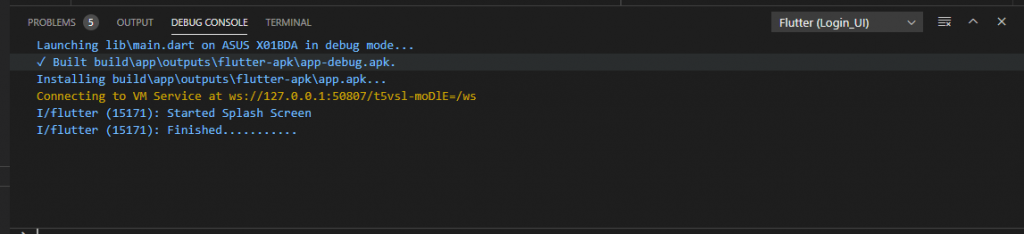
Output–

For Check debug console you can scroll bottom and click debug console after 5s (time duration you can change) after finished…..

- Apache Lucene Query Example - April 8, 2024
- Google Cloud: Step by Step Tutorials for setting up Multi-cluster Ingress (MCI) - April 7, 2024
- What is Multi-cluster Ingress (MCI) - April 7, 2024

