In this blog, we are going to learn How to create a calculator in flutter full functionality. So, I already create a new project in flutter and open “lib/main.dart” in editor and import-
import ‘package:flutter/material.dart’;
import ‘package:flutter/rendering.dart’;
And using statelessWidget for title & theme color. After that using a statefulWidget and create an app like “MyHomePage();” his title name like “Calculator” and using Expand for equal space and fix between space on screen after that create a custom button and variable and assign that value integer and in Row of children’s custom button. After that create int and String for functionality and using if-else method Like that mention below-
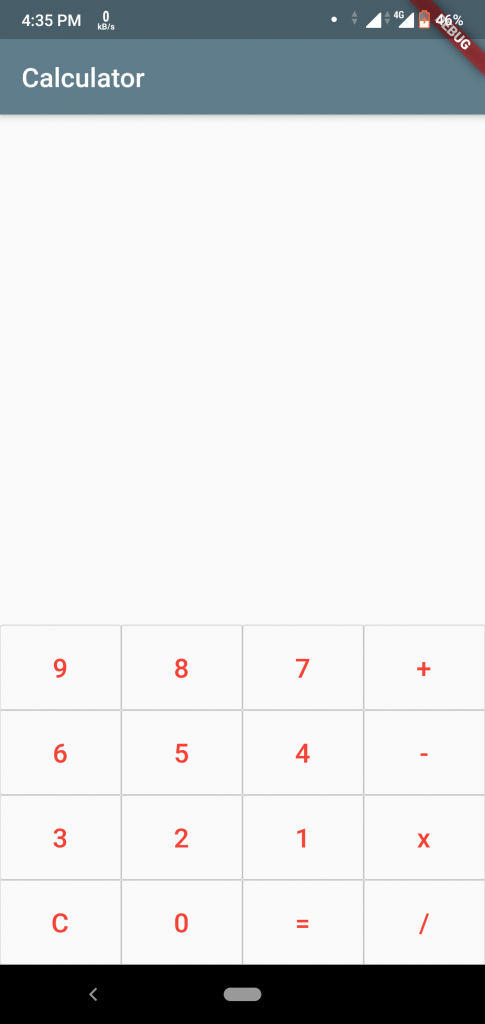
Output-

Latest posts by Rajesh Kumar (see all)
- Apache Lucene Query Example - April 8, 2024
- Google Cloud: Step by Step Tutorials for setting up Multi-cluster Ingress (MCI) - April 7, 2024
- What is Multi-cluster Ingress (MCI) - April 7, 2024

