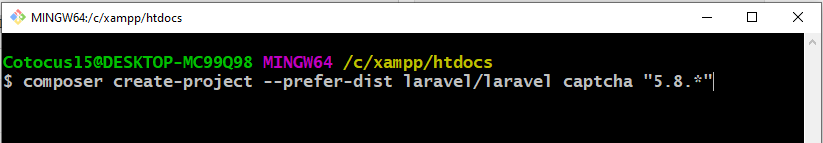
Step:1
composer create-project –prefer-dist laravel/laravel captcha “5.8.*”

Step:2 we have to add mews Captcha package.
composer require mews/captcha
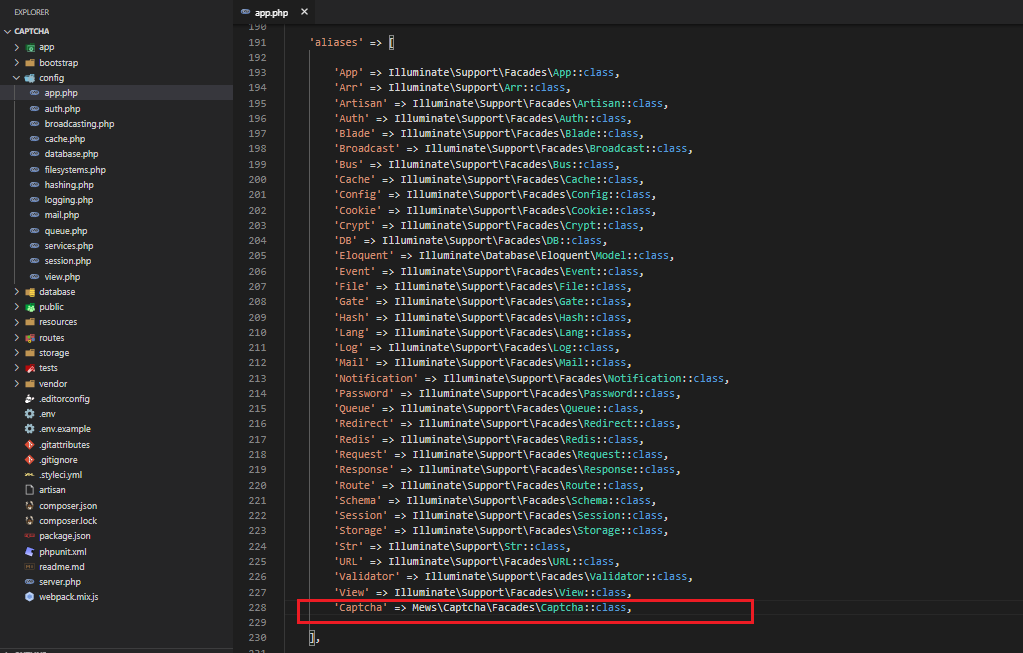
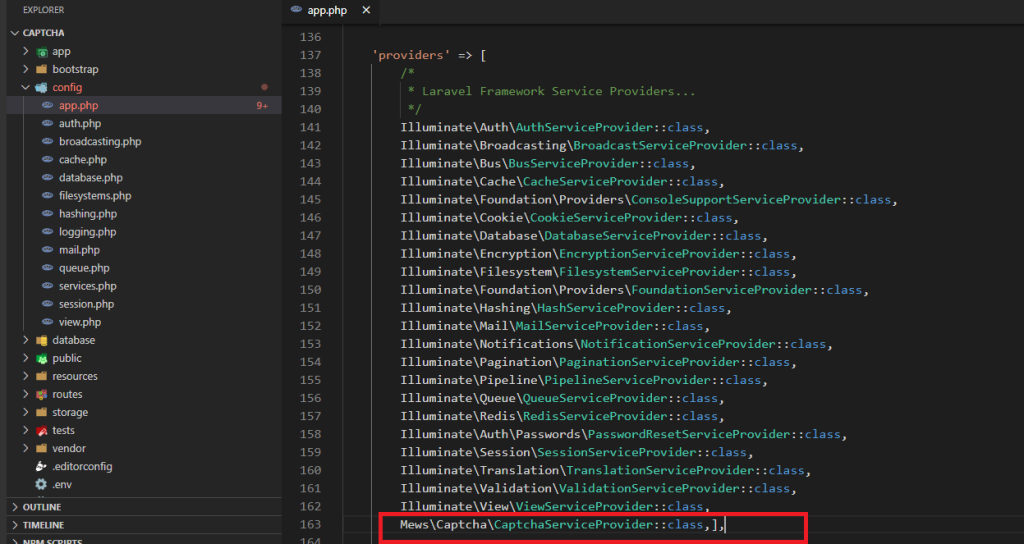
Step:3 open config/app.php file and add service provider and alias.

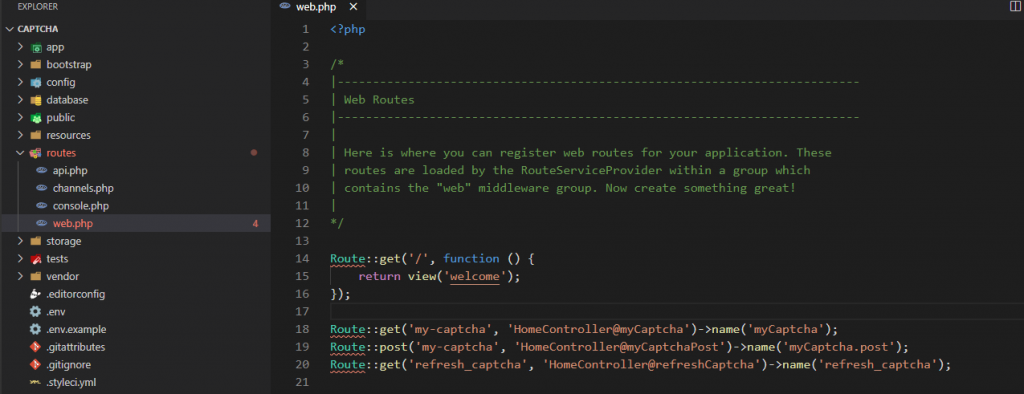
Step:4 routes/web.php paste this code in the web.php page

Step:5 make one controller
php artisan make: controller CaptchaController
and paste this code in this controller.
Step:6 make one blade page.
resources/views/myCaptcha.blade.php
Step:7 write this code in commad
php artisan serve
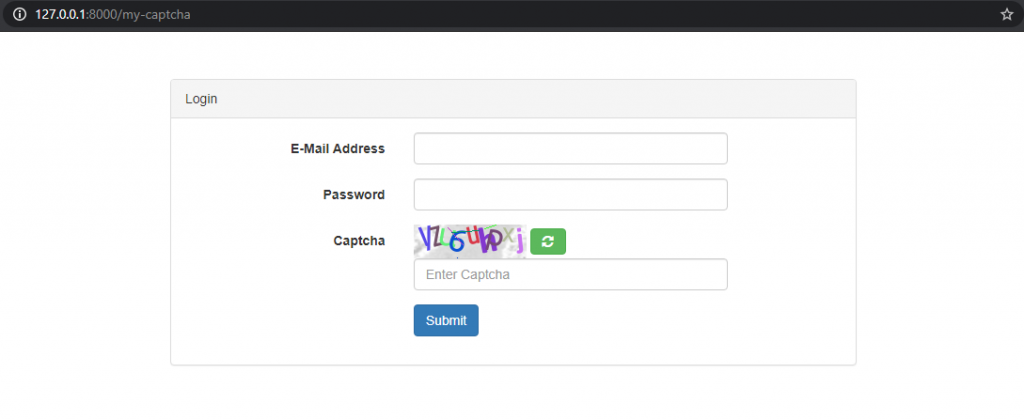
Step:8 paste this url in your browser
http://127.0.0.1:8000/my-captcha
Finally, we will see a page like this.
Laravel 5.5 CRUD Tutorial, Introduction And Agenda Overview, Laravel Training Part – 1 DevopsSchool
Latest posts by sam (see all)
- AJAX Crud with laravel 5.8 - October 29, 2021
- Upload image in the database with local folder and image send mail. - October 23, 2020
- How to protect .env file in Laravel. - September 10, 2020