HTML is a markup language for creating web documents / pages
1.Hyper Text Markup Language
2.Markup language – Uses a set of markup tags
3.NOT a programming language
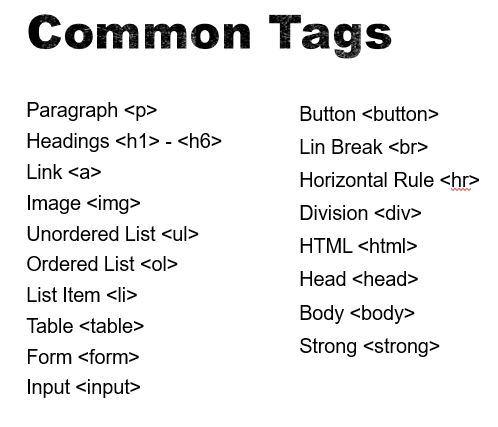
HTML Tags
- HTML tags define HTML elements which is an individual component of an HTML document or web page.
- Keywords surrounded by angle brackets
Page Structure
[code language=”html”] <!DOCTYPE htm> <html> <head> <title>My Webpage</title> </head> <body> <p>This is my first web page,/p> </body> </html> [/code]<!DOCTYPE html> – Declaration defines this document as HTML5
<html> – Describes an HTML document
<head> – Provides information about the document
<title>- Provides a title for the document
<body> – Describes the visible page content
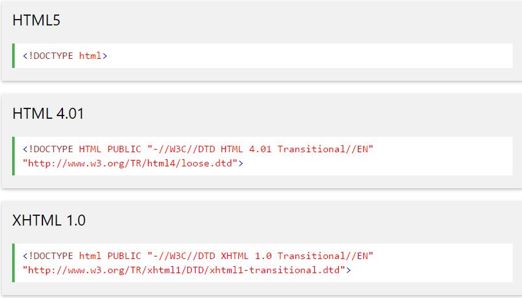
Common Doctype Declarations

Closing Tags
Not all tags have closing tags like <p></p>
Some tags can close themselves
Line-Break Tag – <br>
Self Closing Line-Break Tag –<br/> (Remnant of XHTML)

Attributes
Tags can also have “attributes” which include extra bits of information about that tag/element. Attributes appear in the tag inside of quotation marks
[code language=”html”] <tag attribute=“value”></tag> <a href=“http://google.com”>Click</a> <h1 id=“myHeading”</h1> [/code]Block Level Elements
- Always starts on a new line
- §Takes up full available width
Inline Level Elements
- Does not start on a new line
- Takes only width necessary
Creating A Web Page
- Use a text editor or IDE to create your HTML document
- Add elements, tags, attributes, etc
- Save file with a .html extension
- Open it up in a browser – No server needed
Latest posts by Rajesh Kumar (see all)
- Apache Lucene Query Example - April 8, 2024
- Google Cloud: Step by Step Tutorials for setting up Multi-cluster Ingress (MCI) - April 7, 2024
- What is Multi-cluster Ingress (MCI) - April 7, 2024

